Anuncios Google
4. Tablas (arrays)

Las tablas en Lua son mucho más que variables. La principal diferencia es que las tablas pueden ser usadas para almacenar múltiples cantidades de datos, no sólo un dato. Puedes pensarlo como un contendedor con muchos cajones dentro para almacenar diferente información. Cualquier juego que hagas en el futuro seguramente usará varias tablas. Usar tablas en Lua es básicamente lo mismo que usar arrays en cualquier otro lenguaje de programación. También aprenderemos algunas otras cosas en este tutorial.
Escribir un sencillo programa que usa tablas.
Vamos a hacer un pequeño programa que va a tener un total de cinco tipos de enemigos y dos jugadores. Para ello vamos a tener que dar al programa información sobre esos personajes. ¿Qué información sobre los jugadores y enemigos supones que necesitamos? Estoy seguro de que has pensado muchas ideas, pero como estás aprendiendo vamos a hacerlo sencillo. Para que nuestros enemigos puedan ser matados tienen que tener salud. Así que lo primero que tenemos que dar al programa es la información para que guarde la salud de los enemigos. También usaremos información para identificar el tipo de enemigo que estamos usando.
Para nuestros jugadores necesitaremos también salud. ¿Qué más podemos usar? ¿Qué tal el tipo de arma que lleva nuestro jugador?
Esto debería ser suficiente para continuar por ahora.
Ahora empezaremos a aprender sobre las tablas. Por favor, sólo añade código a tu programa cuando te lo diga. En este tutorial haré varias referencias a código que no deberías usar en tu archivo.
Las tablas se definen así:
nombretabla = {}
Lo primero es el nombre de la tabla (el que quieras), seguido del signo igual y después las llaves (abrir llave y cerrar llave). Esto crea una tabla vacía sin datos dentro. Para asignar datos a la tabla simplemente añádelos dentro de las llaves, separados por comas. Ej:
miTabla = {12,14,16,18,20}
Ten presente que se usa exactamente igual que una variable. Sólo parece un poco diferente. Ahora, ¿Cómo lo usamos? Bien, cada sección de datos dentro de la tabla está indexada dentro de un elemento de array al que podemos llamar usando el nombre de la tabla seguido de corchetes que contienen el índice. ¿QUEEEE? Miremos:
numeroAfortunado = miTabla[1]
Aquí hemos asignado el valor de la PRIMERA sección de datos de nuestra tabla (la cual es 12) a la variable numeroAfortunado. Vuelve a mirar la tabla que he creado. Dentro de las llaves ¿cuántas secciones de datos tenemos? Si respondiste cinco estás en lo cierto. La primera es 12, la segunda 14, la tercera 16, etc. Podemos referenciar esos datos fácilmente de la forma que he descrito arriba. Los índices empiezan por uno, no como otros lenguajes, los cuales empiezan por cero. Así que aquí tenemos todos los elementos de la tabla que podremos usar:
miTabla[1] miTabla[2] miTabla[3] miTabla[4] miTabla[5]
Llegados a este punto, creo que deberías intentar escribir tu propio programa usando una tabla. ¿Recuerdas el primer tutorial que hicimos cuando simplemente imprimimos una línea en la pantalla? En vez de variables crea una tabla y usa el comando print para mostrar un elemento de tu tabla. También puedes imprimir varios o todos los elementos con varias sentencias print. Pero recuerda cambiar el valor Y del comando print, porque sino imprimirás los datos unos encima de otros, creando un manchón. No tienes que cambiar el valor X porque ese valor hace referencia a la posición horizontal. El programa automáticamente no mostrará la siguiente línea, tengo que decírtelo. Usa el comando print del mismo modo que lo hiciste con las variables, pero usando nombretabla[índice]. Adelante e inténtalo, yo esperaré aquí, lo juro.
De acuerdo, espero que lo hicieras bien. También me gustaría puntualizar que puedes crear tablas vacías y más tarde asignarlas valores. Ej:
miTabla = { } miTabla[1] = "manzana" miTabla[2] = "naranja" miTabla[3] = "platano"
Fíjate que también puedes usar texto además de números, siempre y cuando lo entrecomilles.
Vamos a complicar más las tablas. Puedes añadir una dimensión extra para referenciar los elementos de tu tabla. Es muy útil para hacer que tu código sea organizado y legible. Veamos un ejemplo. Crearé una tabla vacía y en la siguiente línea mostraré este método.
camiseta = { } camiseta[1] = { color = "azul", talla = "mediana" }
Básicamente lo que hice fue crear una tabla y en el elemento camiseta[1] creé otra tabla dentro. Digamos que queremos usar esto en un programa para obtener el color y la talla de nuestra camisera. Sería así:
camiseta[1].color camiseta[1].talla
Si usamos esto en una sentencia print el resultado de camiseta[1].color sería azul y de camiseta[1].talla sería mediana.
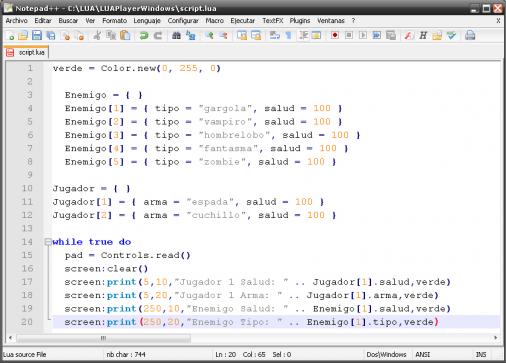
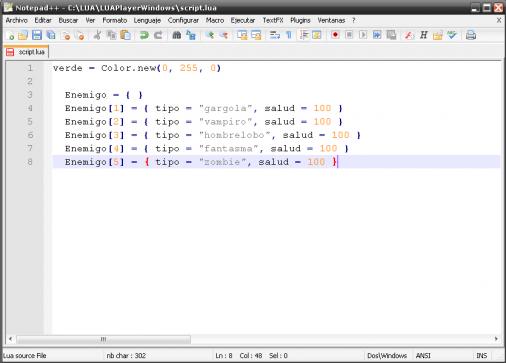
Ahora, para nuestro programa. Primero vamos a crear una tabla para almacenar la información de nuestros enemigos. Guardará la salud de los enemigos y el tipo de enemigo. Esta es la primera línea de código (¡por fin!) de nuestro programa, así que ponla en un nuevo archivo script.lua. La primera línea es nuestro viejo y fiel amigo objeto color. Usa otros colores junto al verde si quieres.
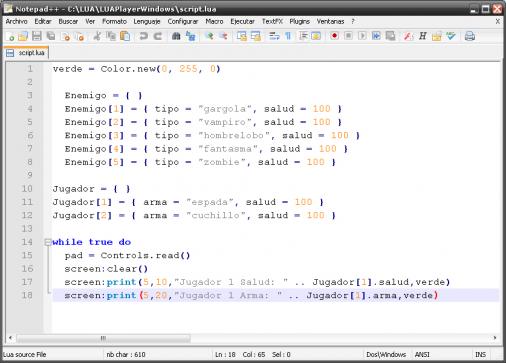
verde = Color.new(0, 255, 0)
Enemigo = { }
Enemigo[1] = { tipo = "gargola", salud = 100 }
Enemigo[2] = { tipo = "vampiro", salud = 100 }
Enemigo[3] = { tipo = "hombrelobo", salud = 100 }
Enemigo[4] = { tipo = "fantasma", salud = 100 }
Enemigo[5] = { tipo = "zombie", salud = 100 }
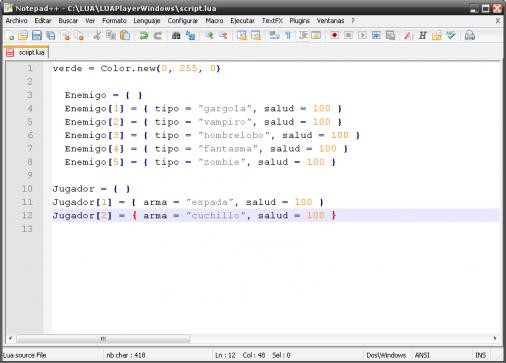
Ya tenemos cinco elementos enemigos creados que dicen que tipo de enemigo es y cual es su salud total en el momento. Para los dos jugadores añade este código a continuación.
Jugador = { }
Jugador[1] = { arma = "espada", salud = 100 }
Jugador[2] = { arma = "cuchillo", salud = 100 }
Ahí tenemos todo lo necesario para nuestro programa de ejemplo. Date cuenta que en un juego real con movimiento, la tabla Jugador sería el sitio perfecto para almacenar la posición del jugador en pantalla y la de los enemigos en la tabla Enemigo. Este ejemplo no moverá ningún personaje, ya llegará ese momento. Lo que vamos a hacer es mostrar la información del jugador y del enemigo en pantalla y quitaremos la salud del enemigo si presionamos el botón X. Sólo vamos a usar un enemigo y un jugador para esto. Pobre jugador 2, no tendrá sitio en el banquillo hasta un posterior tutorial, al igual que los otros enemigos, ya que sólo usaremos al enemigo 1.
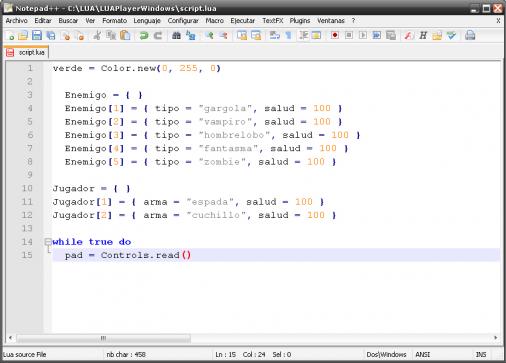
A continuación vamos a saltar dentro del bucle del juego. También pongamos el código para nuestro botón, el cual deberías recordar.
while true do
pad = Controls.read()
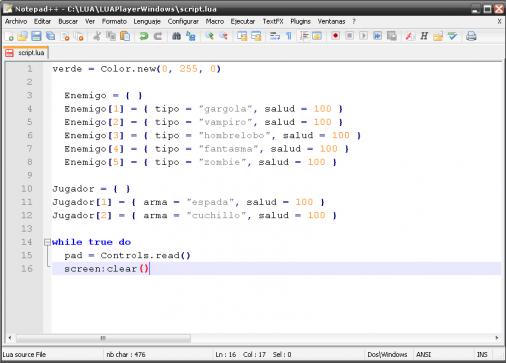
Ahora, añadamos el comando clear para limpiar la pantalla en cada bucle.
screen:clear()
Ahora vamos a mostrar la salud y el arma de nuestro jugador en pantalla cada bucle.
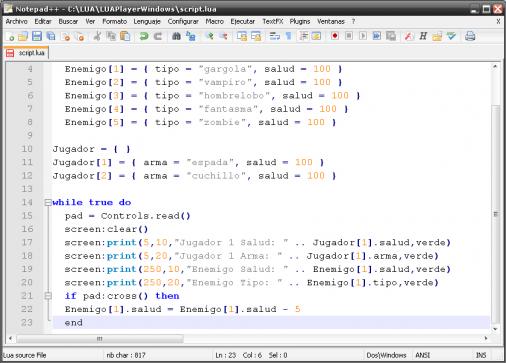
screen:print(5,10,"Jugador 1 Salud: " .. Jugador[1].salud,verde) screen:print(5,20,"Jugador 1 Arma: " .. Jugador[1].arma,verde)
En caso de que estés perdido, en nuestra primera sentencia print estamos imprimiendo la coordenada X, la cual es 5 píxeles desde el borde izquierdo de la pantalla, y la coordenada Y, la cual es 10 píxeles desde el borde superior de la pantalla. La pantalla de la PsP tiene 480 píxeles de ancho por 272 píxeles de alto. Luego tenemos el texto "Jugador 1 Salud: ", el cual simplemente muestra eso en pantalla. Después concatenamos el elemento Jugador[1].salud de nuestra tabla a ese texto para que se muestre junto a él. ¿Recuerdas lo que está almacenado en Jugador[1].salud? ¡Deberías! Finalmente, tenemos nuestro color, el cual hemos usado en varias ocasiones anteriormente. La segunda sentencia usa el mismo método pero muestra distinta información sobre nuestro personaje un poco más abajo en la pantalla, bajo la primera línea.
Ahora, al otro lado de la pantalla mostraremos la información de nuestro enemigo. Pon este código.
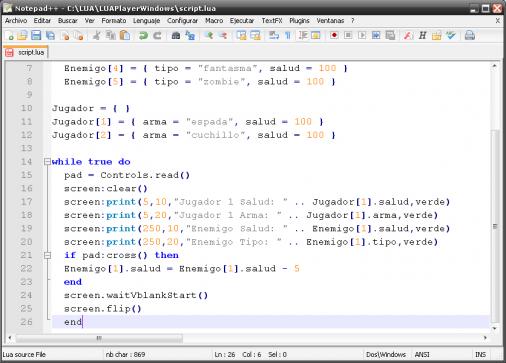
screen:print(250,10,"Enemigo Salud: " .. Enemigo[1].salud,verde)
screen:print(250,20,"Enemigo Tipo: " .. Enemigo[1].tipo,verde)

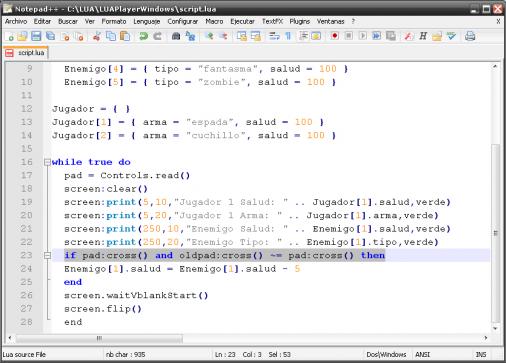
A continuación vamos a usar el comando de entrada de botón que aprendimos para detectar si estamos presionando el botón X, y si así es, vamos a restar cinco puntos de salud a nuestro enemigo. Añade esto a tu código.
if pad:cross() then
Enemigo[1].salud = Enemigo[1].salud - 5
end
Esto dice que si presionamos el botón X se restarán cinco puntos del elemento Enemigo[1].salud.
Finalmente, mostramos por pantalla y terminamos nuestro bucle. Añade este código.
screen.waitVblankStart() screen.flip() end
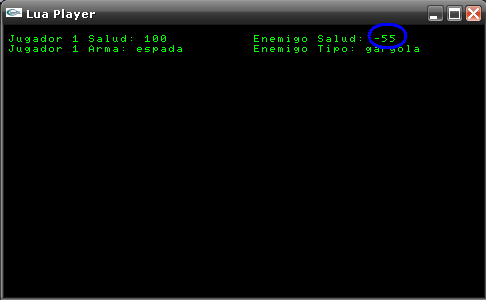
Ahora guárdalo y lánzalo para probarlo y luego vuelve aquí.

¡Guau! La salud del enemigo desciende demasiado rápido y puede ponerse negativa. ¡No podemos usarlo así en este juego! Esto te muestra lo rápido que se ejecuta un bucle. Podemos arreglarlo haciendo que la salud sólo descienda cuando presionemos el botón X y no mientras lo mantengamos presionado.
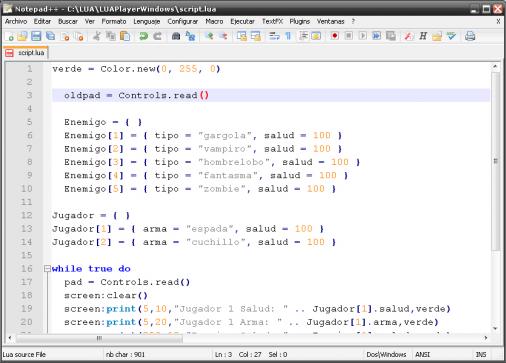
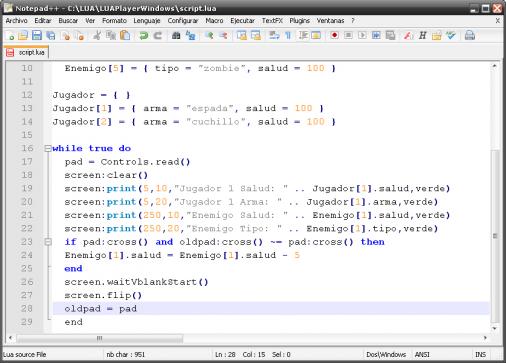
Lo primero es añadir esta línea en la parte alta del código, antes de tus tablas, debajo o encima de tu variable color irá bien.
oldpad = Controls.read()
Ahora la línea if pad:cross() then cámbiala por:
if pad:cross() and oldpad:cross() ~= pad:cross() then
y, por fin, justo después de screen.flip() y antes de end añade esta línea
oldpad = pad
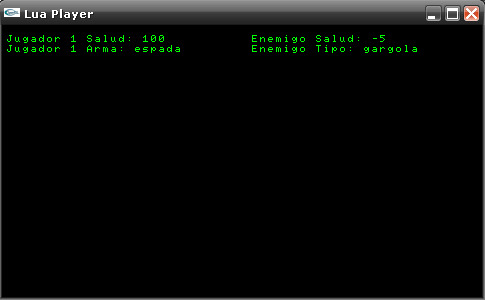
No quiero confundirte con detalles por ahora. Este código se asegura que no estés pulsando el mismo botón que pulsaste la última vez que el bucle se ejecutó, y si lo estuvieras pulsando la sentencia if no se ejecutaría. ~= significa diferente. Aprenderemos los operadores pronto. Guarda el código, lánzalo y pruébalo.

Todo funciona bien excepto lo de la salud negativa. Vamos a aprender otro operador ahora.
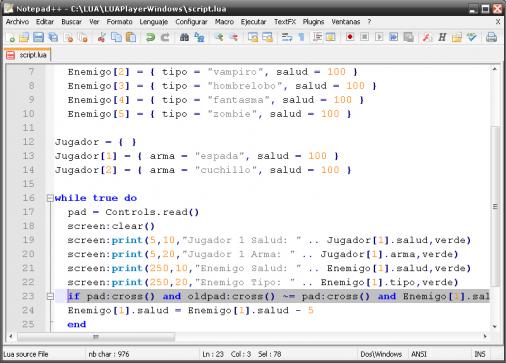
Cambia la línea if pad:cross() and oldpad:cross() ~= pad:cross() then por
if pad:cross() and oldpad:cross() ~= pad:cross() and Enemigo[1].salud > 0 then
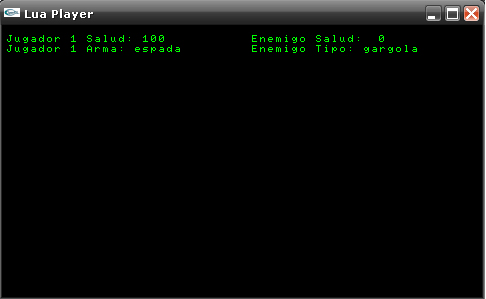
Hemos añadido Enemigo[1].salud > 0. ">" significa mayor que, lo cual deberías saber. Lo que la línea completa dice es que si el botón X está presionado Y no estamos manteniendo presionado el mismo botón que en el bucle anterior, Y la salud del enemigo es mayor que cero, entonces (decrementa la salud en 5). Fíjate que TODAS esas condiciones tienen que ser verdad para que siga adelante. Guarda el código y lánzalo y todo debería funcionar bien. La salud del enemigo no puede ir por debajo de cero.

Bien, esto es todo por este tutorial. Entiende que el principal propósito de este tutorial eran las tablas. Por lo que si no has cogido completamente los demás conceptos, está bien. Nos vemos en el próximo tutorial.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 13964 lecturas













Comentarios
no me funciona
he segido tus otros tutoriales y los he completado sin ningun fallo, pero el tutorial de tablas no me funciona, al principio pensaba q avia escrito algo mal asi que copie tus codigos completamente i comprobe no equivocarme y cuando lo ejecuto no aparece nada, y pone que se ha finalizado sin ningun error.
nose que hacer, si te sirve uso el programa mirolua
Tienes que usar
lua player 0.20
no, eso es muy viejo, usa el
no, eso es muy viejo, usa el tutorial de chimecho XD
puede que sea viejo, pero
puede que sea viejo, pero sirve mucho para opciones como en un rpg... yo me guie por ese en mis dias, XD!
sl2
INCREIBLE!!
Wow increible me se todos los codigos desde el paso 1 hasta el 4 EXCELENTE TUTORIAL ahora me ire al 5, una pregunta, despues que acabe este a donde me voy?
Follow me twitter nautilus1_jmccu!!
Sony, ya a nadie le interesa tus UMD si alguien compra una psp es por nosotros los coders. Madura y has un FW que haga la diferencia y anime a las personas en comprar un PSP
no que no sabias LUA HM?
no que no sabias LUA HM?
EXELENTE TUTO
muy buen tuto aqui esta mi codigo:
verde = Color.new(13,123,30)
oldpad = Controls.read()
Enemigo = {1,2,3,4,5}
Enemigo[1] = { tipo = "Kopa", salud = 50 }
Enemigo[2] = { tipo = "bobino", salud = 100 }
Enemigo[3] = { tipo = "soldado Orco", salud = 200 }
Enemigo[4] = { tipo = "hipie", salud = 300 }
Enemigo[5] = { tipo = "Ganondorf", salud = 500 }
Jugador = {1,2}
Jugador[1] = { arma = "MP40", salud = 100 }
Jugador[2] = { arma = "Subfucil", salud = 100 }
while true do
pad = Controls.read()
screen:clear()
screen:print(5,10,"Jugador 1 Salud: " .. Jugador[1].salud,verde)
screen:print(5,20,"Jugador 1 Arma: " .. Jugador[1].arma,verde)
screen:print(250,10,"Enemigo Salud: " .. Enemigo[1].salud,verde)
screen:print(250,20,"Enemigo Tipo: " .. Enemigo[1].tipo,verde)
if pad:cross() and oldpad:cross() ~= pad:cross() and Enemigo[1].salud > 0 then
Enemigo[1].salud = Enemigo[1].salud - 10
end
screen.waitVblankStart()
screen.flip()
oldpad = pad
end
Solo quien ha comido ajo puede darnos una palabra de aliento XD XD XD
Gracias por este tuto aora
Gracias por este tuto aora por el 5
no se q pasa
EDITO-ya lo resolvi
verde = Color.new(0, 255, 0)
oldpad = Controls.read()
Enemigo = {}
Enemigo[1] = { tipo = "hombrelobo", arma = "espada", salud = 100}
Jugador = {}
Jugador[1] = { tipo = "humano", arma = "espada", salud = 100}
while true do
pad = Controls.read()
screen:clear()
--Jugador
screen:print(5,10, "Jugador 1 salud: " .. Jugador[1].salud,verde)
screen:print(5,20, "Jugador 1 tipo: ".. Jugador[1].tipo,verde)
screen:print(5,30, "Jugador 1 arma: ".. Jugador[1].arma,verde)
--Enemigo
screen:print(250,10, "Enemigo 1 salud: ".. Enemigo[1].salud,verde)
screen:print(250,20, "Enemigo 1 tipo: ".. Enemigo[1].tipo,verde)
screen:print(250,30, "Enemigo 1 arma: ".. Enemigo[1].arma,verde)
if pad:cross() and oldpad:cross() ~= pad:cross() and Enemigo[1].salud > 0 then
Enemigo[1].salud = Enemigo[1].salud - 5
end
if pad:triangle() and oldpad:triangle() ~= pad:triangle() and Jugador[1].salud > 0 then
Jugador[1].salud = Jugador[1].salud - 5
end
screen.waitVblankStart()
screen.flip()
oldpad = pad
end
EDITO-ya lo resolvi.
yo lo puse
asi y me salio bien :
morado = Color.new(255,0,255)
amarillo = Color.new(255,255,0)
oldpad = Controls.read()
enemigo = {}
enemigo[1] = { tipo = "gargola", salud = 100}
enemigo[2] = { tipo = "vampiro", salud = 100}
enemigo[3] = { tipo = "hombrelobo", salud = 100}
enemigo[4] = { tipo = "fantasma", salud = 100}
enemigo[5] = { tipo = "zombi", salud = 100}
jugador = {}
jugador[1] = { arma = "espada", salud = 100}
jugador[2] = { arma = "cuchillo", salud = 100}
while true do
pad = Controls.read()
screen:clear()
--jugador
screen:print(5,10,"jugador 1 Salud:"..jugador[1].salud,morado)
screen:print(5,20,"jugador 1 Arma:"..jugador[1].arma,morado)
--enemigo
screen:print(250,10,"enemigo 1 Tipo:"..enemigo[1].tipo,amarillo)
screen:print(250,20,"enemigo 1 Salud:"..enemigo[1].salud,amarillo)
if jugador[1].salud > 0 then
if pad:cross() and oldpad:cross() ~= pad:cross() and enemigo[1].salud > 0 then
enemigo[1].salud = enemigo[1].salud - 2
end
end
if enemigo[1].salud > 0 then
if pad:circle() and oldpad:circle() ~= pad:circle() and jugador[1].salud > 0 then
jugador[1].salud = jugador[1].salud - 5
end
end
screen.waitVblankStart()
screen.flip()
oldpad = pad
end
keria ponerlo de una forma k si uno de los dos llegan a cero la salud no pueda bajar pense k me iba a dar errores pero no me dio ni uno por hacerlo yo mismo con mis ideas un salu2 para todos los peseperos y gracia por los tutos le toy sacando provecho.
El inconveniente
que hay en eso es que si la salud fuese un número impar, cuando llegase al 1, restaría 2 y se quedaría en -1.
Para evitar algo parecido se podría usar lo siguiente:
if enemigo[x].salud < 0 then enemigo[x].salud = 0 end
Así, siempre que la salud sea un número negativo se convierta en 0 automáticamente.
Saludos
Duda...
Se pueden crear varios bucles a la vez?
O con poner while true do al principio ya nos vale?
y qué sería lo mejor?
Saludos
¿? Esto... Para que quieres
¿? Esto... Para que quieres varios bucles???
De todas formas, si se puede hacer, yo lo hago llamando a otro script desde el principal, al crear otro bucle, puedo cargar imagenes fuera de cualquier bucle (puesto que al entrar en el nuevo, sale del anterior :P).
Saludos.
Pues veréis, estoy
Pues veréis, estoy siguiendo el tutorial, pero antes de ceñirme exactamente al tutorial intento hacerlo por mi mismo. Hos dejo el fragmento del codigo para que me entedáis La cosa es que como veréis, para quitarle puntos de salud a los enemigos lo he hecho de una forma distinta. Estoy minimanente familiarzado con lenguaje Java, asà que utilicé un contador (como hago en java). El problema es que al hacerlo de esta forma y tener la variable de salud dentro de la tabla eneigmo, no la podÃa poner vacÃa "salud = nil" ya que me saltaba un error... asà que me vi obligado a sacarla fuera... Porque pasa esto? no se pueden introducir variables vacÃas dentro de las tablas???
enemigo = {}
enemigo[1] = {tipo = "Zerg", unidad = "Zergling", arma = "Doble Garra"}
enemigo[2] = {tipo = "Zerg", unidad = "Zergling", arma = "Doble Garra"}
salud = nil
salud2 = nil
saludInicial = 20
dannos = 5
i = 0
j = 0
--********Funciones.********
--Bucle Principal
salud = saludInicial
salud2 = saludInicial
while true do
screen:clear()
pad = Controls.read()
if pad:cross() and oldpad:cross() ~= pad:cross() and salud > 0 then
salud = saludInicial - dannos - i
i = i + 5
end
if pad:circle() and oldpad:circle() ~= pad:circle() and salud2 > 0 then
salud2 = saludInicial - dannos - j
j = j + 5
end
[...]
--***enemigo1***
screen:print(325,10,"Raza: "..enemigo[1].tipo,azul)
screen:print(325,20,"Unidad: "..enemigo[1].unidad,amarillo)
screen:print(325,30,"Salud: "..salud,rojo)
screen:print(325,40,"Arma: "..enemigo[1].arma,blanco)
Saludos.
Prueba con esto: azul =
Prueba con esto:
azul = Color.new(0,0,255)
enemigo = {}
enemigo[1] = {tipo = "Zerg", unidad = "Zergling", arma = "Doble Garra", salud =0}
enemigo[2] = {tipo = "Zerg", unidad = "Zergling", arma = "Doble Garra", salud =0}
saludInicial = 20
dannos = 5
i = 0
j = 0
--********Funciones.********
--Bucle Principal
enemigo[1].salud = saludInicial
enemigo[2].salud = saludInicial
while true do
screen:clear()
pad = Controls.read()
if pad ~= oldPad then
if pad:cross() and enemigo[1].salud > 0 then
enemigo[1].salud = saludInicial - dannos - i
i = i + 5
end
if pad:circle() and enemigo[2].salud > 0 then
enemigo[2].salud = saludInicial - dannos - j
j = j + 5
end
oldPad = pad
end
--***enemigo1***
screen:print(325,10,"Raza: "..enemigo[1].tipo,azul)
screen:print(325,20,"Unidad: "..enemigo[1].unidad,azul)
screen:print(325,30,"Salud: "..enemigo[1].salud,azul)
screen:print(325,40,"Arma: "..enemigo[1].arma,azul)
screen:print(325,110,"Raza: "..enemigo[2].tipo,azul)
screen:print(325,120,"Unidad: "..enemigo[2].unidad,azul)
screen:print(325,130,"Salud: "..enemigo[2].salud,azul)
screen:print(325,140,"Arma: "..enemigo[2].arma,azul)
screen.waitVblankStart()
screen.flip()
end
Espero que sea lo que buscas
Descargar Homebrew de BETA, gratis. Visualizar un tutorial, gratis. Iniciarse en la programacion en español, gratis. Colaborar a que la scene PSP en español crezca, no tiene precio.
Descargar Homebrew de BETA, gratis. Visualizar un tutorial, gratis. Iniciarse en la programacion en español, gratis. Colaborar a que la scene PSP en español crezca, no tiene precio.
ya lo tengo, gracias puce,
ya lo tengo, gracias puce, no se me habÃa ocurrido poner valor 0 a la variable salud :P, estaba empeñao con ponerle un nil. Entonces dentro de una tabla no se puede poner una variable vacÃa no?
Saludos.
En una tabla puedes dejar
En una tabla puedes dejar sin definir una variable, y definirla cuando la vayas a necesitar. Lo mejor es que tu mismo hagas pruebas.
Un saludo
Descargar Homebrew de BETA, gratis. Visualizar un tutorial, gratis. Iniciarse en la programacion en español, gratis. Colaborar a que la scene PSP en español crezca, no tiene precio.
Descargar Homebrew de BETA, gratis. Visualizar un tutorial, gratis. Iniciarse en la programacion en español, gratis. Colaborar a que la scene PSP en español crezca, no tiene precio.