Tutorial 06 Empezando a usar Sprites

Hola a todos. En este tutorial vamos a tratar una parte muy importante en el desarollo grafico de un juego, ya que de una manera o de otra todos los juegos que conocemos la usan. Os recordamos, para los recien llegados a la comunidad, que una vez entreis al tutorial disponeis de un menu derecho para pasar de uno a otro capitulo.
Descarga de archivos utiles para el tutorial 06.
Tras mostrar imagenes en pantalla como hicimos en los anteriores tutoriales, mas de uno se ha dado cuenta que eso esta bien por ejemplo como fondo o como splash. Pero, ¿como pongo ahi un personaje, un objeto o un enemigo? Pues buen gracias a este tutorial sabras como :)
Lo primero un pequeño recordatorio del tutorial 03 del cual mucha gente pensaba que no servia para nada :(
Vamos a empezar recordando el tipo SDL_Rect, que como explique en el tutorial 03 no es mas que una estructura la cual tiene esta forma:
typedef struct{ sint16 x,y; uint16 w,h; }SDL_Rect;
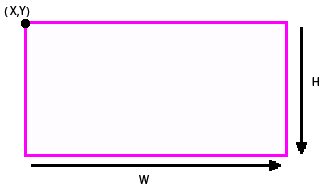
Esta estructura define un rectangulo, los mas avispados os habreis percatado de que x e y corresponden a la cordenada superior izquierda del rectangulo y que w y h son el ancho y el alto del rectangulo respectivamente. Con este ejemplo quedara mas claro.

La forma de definir los valores de x,y,w y h es la que usariamos con cualquier otra estructura, pondriamos
NOMBRE DE LA ESTRUCTURA.MIENTRO DE LA ESTRUCTURA;
y listo.
Lo primero que tendriamos que hacer es definir una variable del tipo SDL_Rect que haremos de esta manera: pondremos SDL_Rect seguido del nombre de la variable, en este caso yo la he llamado Cuadro.
SDL_Rect Cuadro;
Tras esto Cuadro ya esta listo para recibir los valores que le vamos a dar a este rectangulo. Supongamos que queremos que la cordenada superior izquierda sea (100,100) y que el ancho del rectangulo sea (50) y el alto (100) pues introduciremos los valores como os he explicado antes :)
NOMBRE DE LA ESTRUCTURA.MIENTRO DE LA ESTRUCTURA;
Cuadro.x = 100; Cuadro.y = 100; Cuadro.w = 50; Cuadro.h = 100;
y ya tenemos definido nuestro rectangulo simbolico. Simple, ¿verdad?.
Por que os explico este rollo, pues muy sencillo. De esta manera podemos definir la posicion de una parte de una imagen que queremos copiar en otra o la posicion en la que queremos poner un trozo de otra imagen. Por ejemplo mira esta imagen con las posiciones de caminar de Ken

Si quisieramos coger solo la primera postura en la que esta en posicion de reposo, tendriamos que leer solo los pixeles que forman dicho dibujo y no pasarnos ni horizontal ni verticalmente, asi como saber el punto exacto en el que empezar a leer dichos pixeles, pues a las librerias SDL les pasa lo mismo que a nosotros. Por eso usamos SDL_Rect, para decirle con x e y el punto donde empezar a leer pixeles de una imagen, y con w y h el numero de pixeles horizontales y verticales que tiene que leer. Muy facil, ¿no? :)
Mira con este ejemplo lo terminaras de entender. Para coger la primera posicion de la imagen anterior, (la de las posiciones de caminar de Ken) la del Ken en reposo, tendriamos que usar los valores x (6) , y (2), w (61) y h (65) con estos valores definiremos un rectangulo simbolico en la imagen con posiciones de caminar de Ken de esta manera:
Cuadro.x = 6; Cuadro.y = 2; Cuadro.w = 61; Cuadro.h = 65;

Logicamente el cuadro que ves en la imagen no se dibuja, es para que te hagas una idea de lo estamos hablando ;)
Hasta aqui bien, solo comentar que estos valores no aparecen de la nada. Para saber que valores usar si no has hecho tu la imagen es muy simple. Coges un programa de dibujo Paint, Photoshop, Gimp, etc.. y con la herramienta de corte cuadrada u otra herramienta (yo es que uso la de corte por eso os lo digo :-) pero son manias mias, se puede hacer con cualquier otra) pinchas en el principio, osea en la esquina superior izquierda del sprite que quieras coger y haces un cuadrado hacia la derecha que te coja todo el sprite. Donde finaliza ese cuadro, osea en la esquina inferior derecha tendras unos valores a esos valores le restas los de la esquina superior izquierda y asi sacas el ancho y el alto. De esta manera sacas los 4 valores que te hacen falta x e y que son los valores de la esquina superior izquierda y w y h, que son la diferencia de la posicion final menos la inicial.
Tras explicar esto espero que os halla quedado claro este paso, por que lo usaras siempre que hagas un juego :)
Bueno vamos a seguir. Ya tenemos la posicion del dibujo o sprite que queremos usar, ahora vamos a darle la posicion en la imagen o la pantalla de la PSP en la que lo queremos colocar. El metodo es el mismo: definimos una nueva varible de SDL_Rect (yo cuando hago esto defino las variables con el mismo nombre, pero la que me da la posicion en la imagen principal o de la imagen que copio la finalizo en I y la varible final o en la que pego el sprite la finalizo con F, de esta manera se en todo momento que estoy copiando o que estoy pegando, pero vosotros lo podeis hacer como querais ;-), por ejemplo el Ken en reposo yo lo haria asi SDL_Rect KenI,KenF;). De la variable SDL_Rect que vamos a usar para colocar el sprite en la nueva imagen solo usaremos los miembros x e y, pero una buena practica de programacion seria definir todos los miembros no solo x e y.
Si por ejemplo quisieramos poner a Ken en la posicion (30,200), lo hariamos asi
SDL_Rect KenI,KenF; KenI.x = 6; KenI.y = 2; KenI.w = 61; KenI.h = 65; KenF.x = 30; KenF.y = 200; KenF.w = 61; KenF.h = 65;
y listo. Asi ya sabemos la posicion que tiene el sprite en la imagen original. Dicha posicion esta almacenada en KenI y la posicion en la que la vamos a pegar de la imagen final almacenada en KenF.
La siguiente funcion que vamos a aprender es la encargada de copiar la parte de la imagen original selecciona en la posicion de la imagen de destino. Dicha funcion es SDL_BlitSurface(); y consta de cuatro miembros. En el primero ponemos la surface que contiene la imagen original de la que queremos copiar una parte, el segundo miembro es la varible que contiene la posicion de dicha parte, el tercer miembro es la surface que contiene la imagen de destino (donde queremos copiar la parte que hemos cogido de la surface original) y el cuarto miembro es para la varible que contiene la posicion donde queremos pegar dicha parte.
SDL_BlitSurface(Imagen,&KenI,PantallaV,&KenF);
Tras esto solo nos queda mostrar la imagen por pantalla y listo. Esto lo haremos como en los anteriores tutoriales.
SDL_Flip(PantallaV);
Aqui os pongo un codigo de ejemplo usando el metodo de carga de la imagen del tutorial 04, este codigo cortara el primer Ken de la imagen y lo mostrara por pantalla.
#include <pspkernel.h> #include <sdl.h> #include <sdl_image.h> int main(){ SDL_Surface *Imagen,*PantallaV; SDL_Rect KenI,KenF; SDL_Event Evento; SDL_Init(SDL_INIT_VIDEO); SDL_ShowCursor(0); PantallaV = SDL_SetVideoMode(480,272,32,SDL_HWSURFACE|SDL_DOUBLEBUF); KenI.x = 6; KenI.y = 2; KenI.w = 61; KenI.h = 65; KenF.x = 30; KenF.y = 200; KenF.x = 61; KenF.x = 65; Imagen = IMG_Load("Ken2.png" ); SDL_BlitSurface(Imagen,&KenI,PantallaV,&KenF); SDL_Flip(PantallaV); SDL_FreeSurface(Imagen); while (SDL_WaitEvent(&Evento)) { if (Evento.type == SDL_QUIT) { SDL_FreeSurface(PantallaV); break; } } return 0; }
Se puede usar tambien el metodo que os enseñe en el tutorial 05 trasformando la imagen y cargandola desde memoria. Eso os lo dejo de deberes para que no se diga que os lo doy todo mascado ;)
Aqui teneis el resultado de ejecutar este codigo en la PSP:

Como podeis ver hemos cortado solo la parte que nos interesa y nada mas, pero como lo que hemos definido a sido un cuadrado y no la silueta del personage: se nos a colado el fondo de la imagen, ese color tan feo, y aunque el resultado es lo que queriamos no queda bien que se vea el fondo de lo que cortamos. Una solucion seria poner el fondo de la pantalla de ese color, pero eso solo nos serviria para juegos muy simples y feos. Pero no os preocupeis pues las librerias SDL ya han pensado en ello y mediante una funcion podemos definir ese color tan feo como color transparente y que no se muestre cuando copiamos una parte de la imagen. La funcion que hace esto es la siguiente SDL_SetColorKey(); esta funcion tiene 3 miembros: el primero es la surface que contiene la imagen (que tiene el color que queremos que sea transparente), el segundo es un flag que puede tener los siguientes valores:
- SDL_SRCOLORKEY: Para indicar que el tercer miembro de la funcion corresponde al color que queremos que sea transparente.
- SDL_RLEACCEL: que permite la codificacion RLE para acelerar el blitting osea para que se copie mas rapido.
estos dos flag se pueden usar juntos poniendolos asi:
SDL_SRCOLORKEY|SDL_RLEACCEL
y por ultimo tenemos el color que queremos que sea tranparente. Hay que tener en cuenta que el color tiene que estar en el mismo formato que la imagen, sino no funcionara. Para eso usamos la siguiente funcion de las SDL, SDL_MapRGBA(). Si estamos usando true color y SDL_MapRGB() si no, yo como siempre uso true color pongo la primera tras explicar esto la funcion seria asi:
SDL_SetColorKey(Imagen,SDL_SRCOLORKEY|SDL_RLEACCEL,SDL_MapRGBA(Imagen->format,255,0,255,255));
Los numeros al final del tercer miembro son el color, como uso true color uso red, green, blue y alpha, si no usara true color solo usaria red, green, blue. Estos valores corresponden al color morado ese tan feo de fondo red = 255, green 0, blue = 255, alpha = 255. Estos valores tampoco aparecen de la nada: los podeis conseguir usando como os dije antes un programa de dibujo y con la herramienta cuenta gotas os poneis sobre el color que querais saber su cantidad de red, green, blue y alpha y os saldra, luego poneis esos valores aqui y listo el color se vuelve transparente como por arte de magia y os quedara el Ken sin el color de fondo.
Aqui os pongo la modificacion del codigo anterior para que el Ken se vea sin el fondo :)
#include <pspkernel.h> #include <sdl.h> #include <sdl_image.h> int main(){ SDL_Surface *Imagen,*PantallaV; SDL_Rect KenI,KenF; SDL_Event Evento; SDL_Init(SDL_INIT_VIDEO); SDL_ShowCursor(0); PantallaV = SDL_SetVideoMode(480,272,32,SDL_HWSURFACE|SDL_DOUBLEBUF); KenI.x = 6; KenI.y = 2; KenI.w = 61; KenI.h = 65; KenF.x = 30; KenF.y = 200; KenF.x = 61; KenF.x = 65; Imagen = IMG_Load("Ken2.png" ); SDL_SetColorKey(Imagen,SDL_SRCCOLORKEY|SDL_RLEACCEL,SDL_MapRGBA(Imagen->format,255,0,255,0)); SDL_BlitSurface(Imagen,&KenI,PantallaV,&KenF); SDL_Flip(PantallaV); SDL_FreeSurface(Imagen); while (SDL_WaitEvent(&Evento)) { if (Evento.type == SDL_QUIT) { SDL_FreeSurface(PantallaV); break; } } return 0; }
Lo mismo de antes, se puede usar tambien el metodo que os enseñe en el tutorial 05 trasformando la imagen y cargandola desde memoria eso os lo dejo tambien como deberes ;)
y aqui teneis el resultado de tan arduo trabajo y el fin de este tutorial.

Bueno tras esto nada mas, solo que espero que estos tutoriales os gusten y os ayuden a realizar vuestro sueño de hacer un juego para PSP, lo mismo de siempre cualquier duda o problema que tengais no dudeis en informarme que intentare ayudaros en lo que pueda.
Un saludo y hasta el proximo tutorial.
Kaltorak
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 8376 lecturas


Comentarios
no funciona :(
lo pongo en la psp y me dice que no puede ejecutar el juego :S
Asuu
haha buen post ya muy promto beta psp se va aienar de hombrews por echos por usuarios que aprendieron del mismo bta psp xD eso es bueno esperemos k despues hagan un programa k nos facilite la realizacion de hombrew komo un flash o un tipo dreamweaver o un visual basik k no xD weno gran aporte salu2!!!!
k Ondda a toda la Banda xD
gracias tio ando aciendo un
gracias tio ando aciendo un juego de psp y un poco mas de info biene perfect
Añado los archivos
arriba del tutorial, que olvide adjuntarlos al pasarlo a portada ;-).