Tema VI: Las Librerias (2º Parte)

En este tema vamos aprender a crear nuestra propia libreria en la cual incluiremos la definicion de nuestras propias funciones. Para ello editaremos nuestro 1º programa, dejando el main.c mejor estructurado y depurado. Recordamos que al entrar a este tutorial, teneis en el menu derecho el resto de capitulos, por si os acabais de incorporar.
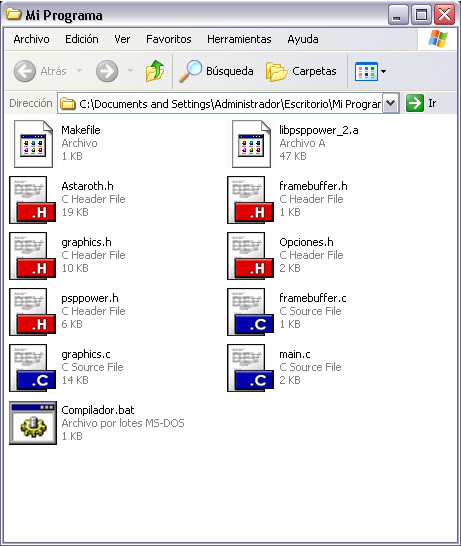
Vamos a crear nuestra propia libreria, para ello lo primero q debemos hacer es crear un nuevo archivo de texto en la carpeta de nuestro 1º Programa y le llamamos con el nombre que queramos Ej: "Opciones" y lo guardamos con extension ".H",al igual que las librerias que hemos visto en los temas anteriores.debera quedar asi Ej: "Opciones.h" (Ver imagen)
Nuestra Libreria

En esta libreria que vamos a crear,vamos a definir nuestras funciones para nuestro 1º Programa,el cual deberiamos aver compilado exitosamente en el tema anterior.
Abrimos nuestra libreria la cual esta vacia y comenzamos a definir.Vamos a crear 4 funciones
Empezamos a definir:
// Libreria de opciones por Marce82 //
void TextoMenu() // Funcion de Texto // { clearscreen(); // Limpia la Pantalla // printf(" Pulse X para Ocultar la Carpeta PHOTO\n"); // Imprime texto en Pantalla // printf(" Pulse O para Mostrar la Carpeta PHOTO\n\n"); // Imprime texto en Pantalla // printf(" Pulse Triangulo para Salir de la Aplicacion"); // Imprime texto en Pantalla // } void Ocultar() // Funcion ocultar // { clearscreen(); // Limpia la Pantalla // printf("Ocultando Carpeta... Espere..."); // Imprime texto en Pantalla // rename("ms0:/PSP/PHOTO","ms0:/PSP/TOPSECRET"); // Renombra el Archivo o Carpeta // delay(1*1000*1000); // Retardo de Tiempo (1 Segundo) // menu(); // Regresa al menu // } void Mostrar() // Funcion Mostrar // { clearscreen(); // Limpia la Pantalla // printf("Mostrando Carpeta... Espere..."); // Imprime texto en Pantalla // rename("ms0:/PSP/TOPSECRET","ms0:/PSP/PHOTO" ); // Renombra el Archivo o Carpeta // delay(1*1000*1000); // Retardo de Tiempo (1 Segundo) // menu(); // Regresa al menu // } void Salir() // Funcion Salir // { clearscreen(); // Limpia la Pantalla // printf("Saliendo... Espere..."); // Imprime texto en Pantalla // delay(2*1000*1000); // Retardo de Tiempo (2 Segundo) // exit(); // Sale de la Aplicacion // }
como podeis observar,las definiciones que antes estaban en el main.c,ahora las hemos movido a nuestra libreria,ahora tenemos q editar el MAIN.C de la siguiente manera.
// Ejemplo creado por Marce82 //
#include "Astaroth.h" // Incluimos la libreria Astaroth // #include "Opciones.h" // Incluimos nuestra libreria // PSP_MODULE_INFO("Mi Programa", 0, 1, 0); // Definimos el nombre del modulo // PSP_MAIN_THREAD_ATTR(PSP_THREAD_ATTR_USER); // Definimos el MODO de la aplicacion en este caso es MODO USER // void menu() // Definimos nuestro Menu (Esto es un ejemplo de como crear una funcion propia) // { TextoMenu(); // Llamamos a nuestra funcion de texto la cual esta definida en nuestra Libreria // CtrlData pad; // Define el control del pad // while (1) // Comenzamos la definicion de botones // { CtrlBuffer(&pad, 1); // Lectura del Buffer de los botones definidos anteriormente // if (pad.Buttons & cross) // Definimos al pulsar el Boton Equis // { Ocultar(); // Llamamos a nuestra funcion de Ocultar,la cual esta definida en nuestra Libreria // } if (pad.Buttons & circle) // Definimos al pulsar el Boton Circulo // { Mostrar(); // Llamamos a nuestra funcion de Mostrar,la cual esta definida en nuestra Libreria // } if (pad.Buttons & triangle) // Definimos al pulsar el Boton Triagulo // { Salir(); // Llamamos a nuestra funcion de Salir,la cual esta definida en nuestra Libreria // } } // Siempre que vamos a definir un comando,se abre el "{" recordad que luego ahy que cerrarlos todos "}" } int main() // Definimos aqui el Programa // { CtrlData currentPad, lastPad; // Define el control del pad // CtrlBuffer(&lastPad, 1); // Lectura del Buffer de los botones definidos anteriormente // screeninit(); // Inicia Pantalla para poder Escribir en ella // menu(); // Llama a nuestra Definicion (En este caso a nuestro menu) // }
Si comparais los codigos,observareis las diferencias,ahora el main.c esta mas depurado y limpio que antes.
Ahora solo queda volverlo a compilar y testearlo
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 8691 lecturas


Comentarios
Muchas Gracias Me Ayudo mucho
Muchas Gacias Me ayudo mucho Marce82
aunque si usted pudiese acabar los tutos de el blog:
elbauldelprogramador.blogspot.com
si pudiese se lo agradeceria
Mi canal del youtube:www.youtube.com/lktd9 Compañero TheKompyuta:www.youtube.com/TheKompyuta





I'm ->
PSP 1004 v6.20 CFW LK-A Extended
Otras PSP's (01G,02G,03G..)
Licencias PSPVita or PSPModeLiveArea:
PSPVita or PSPModeLiveArea by Lktd9 is licensed under a Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0 Unported License.
Creado a partir de la obra en www.TeamHen.foroactivo.com.
Permissions beyond the scope of this license may be available at www.TeamHen.foroactivo.com.
Makefile
Buenas estoy programando una tonteria para ir empezando a programar y nose como añadir la libreria power -lpsppower_2 al makefile, ¿donde se pone?. Simplemente es para cambiar la velocidad del CPU
Os pongo mi Makefile:
Salu2
bueno solo escrivi para
bueno solo escrivi para decir que es un muy buen tutorial ya me que do bien esta sensilla aplicacion xD