Creando nuestra aplicación para PSVita

Con este tutorial aprenderemos a crear nuestra primera aplicación para PSVita, y algo de código básico en C# (Lenguaje oficial de PSM Studio), lo que aparte también, nos permitirá crear una aplicación para cualquier dispositivo licenciado con PlayStation Mobile Studio.
Version de PSM Studio: v0.99.10
-
Configurando el SDK
Lo primero que necesitaremos antes que nada es el SDK, el programa mediante el cual empezaremos a crear nuestras apps para la PSVita, en este caso, se llama PlayStation Mobile Studio, también conocido como PSM (antiguo PSS).
- ¿Como instalarlo?
Necesitamos descargar el PSM Studio (Mirar en la parte inferior de la noticia). Una vez lo tengamos, el instalador es de lo mas sencillo que encontrareis, Siguiente, Siguiente, Siguiente. Nos saltarán algunos avisos de instalar Net Framework 4.0, GTK# , DirectX, y los drivers de la PSVita, por lo que le daremos a 'Aceptar' a todos esos avisos.
Una vez lo tengamos instalado, nos bajamos el Content Manager Asistant de aquí.
Esto es por parte del ordenador, ahora hace falta que instalemos algo en la PSVita.
Para ello, desde el navegador de internet de la PSVita, escribiremos en la barra de direcciones...
http://www.playstation.com/psm/developer/openbeta/index_e.html
Y una vez estemos dentro de esta página, le daremos al botón azul que pone Download, uno igual que este concretamente...

Una vez hagamos esto, nos mandará a PlayStation Store,donde podremos instalar el PSM Assistant.
Una vez tengamos todo listo, nos podremos poner ya a programar.
-
Creando nuestra primera aplicación
Bueno, ahora que ya tenemos todo listo y preparado, es hora de ponernos a programar nuestra primera app. Bueno, como sabréis, y si no, lo sabéis ahora, las aplicaciones que se crean para la PSVita han de estar en C#, un lenguaje de la familia .Net, con una sintaxis muy parecida a Java (Digamos que es una mezcla entre Visual Basic y C).
Para los que no sepáis como se programa en C#, escribiré un trocito de código muy sencillo, que cualquiera con unas nociones básicas de ANSI C, Java o Visual Basic, sabrá comprender.
Bueno, antes que nada, tenemos que abrir PSMStudio, y nos aparecerá una ventana como esta:

*Ventana principal de PlayStation Mobile Studio
En esta ventana haremos click en el botón ![]() , y nos aparecerá una ventana como esta...
, y nos aparecerá una ventana como esta...

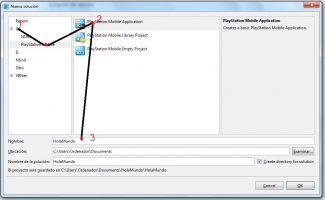
*Ventana de creación de proyecto
Haremos click en la izquierda a C#, después en a PlayStation Mobile, después a PlayStation Mobile Application, y en nombre pondremos HolaMundo, aunque para nuestras aplicaciones deberemos usar el nombre de nuestra app.
En este paso nos aparecerá otra ventana, a la izquierda aparecerá una lista en la que aparece "Solución HolaMundo" y debajo "HolaMundo". Desplegaremos el "HolaMundo" y aparecerán 2 archivos y 2 carpetas, bien, estas carpetas y archivos tienen las siguientes funciones.
- Referencias: Son las librerías que usaremos para nuestras aplicaciones, entre ellas se encuentran librerías que usaremos para crear botones, texto, menús, etc...
- shaders: Esta carpeta contiene los shaders gráficos que usaríamos en el caso de utilizar la librería gráfica que trae PSS, es una librería a bajo nivel para dibujar en pantalla, es mas complicada de usar, pero es mas versátil que UI Toolkit, otra librería que permite crear elementos visuales en pantalla de forma mas sencilla.
- app.xml: Este archivo contiene información de la aplicación, tales como el Nombre, el Creador, el Icono, la Versión, y varias cosas mas.
- AppMain.cs: Es lo mas importante del proyecto, pues dentro de este archivo nos encontraremos con el código de nuestra aplicación.
Bien, antes que nada, debemos hacer click derecho en la carpeta Referencias, a la izquierda en la lista y darle a Editar referencias, nos aparecerá una ventana. Haremos click en Sce.Playstation.HighLevel.UI seleccionando el tick que le acompaña, le damos a cerrar y a Aceptar.
Guardamos todo, cerramos PSM y lo volvemos a Abrir, cargando nuestro proyecto "HolaMundo".
Haremos click en AppMain.cs, y a la derecha de nuestra ventana de PSM se nos abrirá una ventana llena de código, bien. Vamos a hacer lo siguiente. Borraremos todo el código que aparece debajo de la palabra namespace (incluyendo esa linea), es solamente una plantilla para escribir encima, pero no es nada útil. Tras borrar todo solo nos quedaría de código...
using System; using System.Collections.Generic; using Sce.PlayStation.Core; using Sce.PlayStation.Core.Environment; using Sce.PlayStation.Core.Graphics; using Sce.PlayStation.Core.Input;
Debajo de estas líneas escribiremos...
using Sce.PlayStation.HighLevel.UI; namespace HolaMundo // Creamos un namespace, lo llamamos como queramos. { class Aplicacion // Dentro del namespace creamos una clase, la llamamos como queramos, pero distinta al namespace { public static Scene escena; // Declaramos una escena, para poner el texto. public static Label label1; // Declaramos un texto. public static GraphicsContext graphics; // Declaramos un contexto grafico, para ver cosas en pantalla public static void Main() // Creamos la funcion Main, dentro de aqui siempre se ejecutara el codigo que haya dentro, esta funcion siempre ha de estar presente. { Empezar(); // Solo una vez while (true) // while (true) es como si ponemos mientras sea verdad, es decir, es infinito. Si no lo entendeis, es como si poneis while(1 == 1). { Renderizar(); // Siempre esta renderizando. } } public static void Empezar() // Creamos una funcion que inicialice todo { graphics = new GraphicsContext(); // Inicializamos el contexto grafico UISystem.Initialize (graphics); // Inicializamos los graficos en la escena escena = new Scene(); // Iniciamos una escena label1 = new Label(); // Inicializamos un texto label1.SetPosition (10,10); // Ponemos las coordenadas del texto label1.SetSize (300,100); // Ponemos el tamaño del cuadro del texto, no confundir con el tamaño de la letra. label1.Text = "Hola Mundo"; // Ponemos el texto que queremos escena.RootWidget.AddChildFirst (label1); // Añadimos el texto a la escena, en el primer orden Z, si ponemos AddChildLast, lo ponemos el ultimo en el orden Z. Son como capas, y Z los niveles de capas existentes. UISystem.SetScene (escena); // Ponemos en pantalla la escena } public static void Renderizar() // Creamos que una funcion que renderice todo. { graphics.Clear (); // Limpiamos la pantalla UISystem.Render(); // Renderizamos la escena graphics.SwapBuffers (); // Hacemos un swap de los buffers, para ver lo que hemos renderizado. } } }
He comentado el código para su mejor entendimiento.
Abrimos el PSM Assistant en la consola, la conectamos por el USB al PC, y en el PlayStation Mobile Studio hacemos click en la parte superior de la ventana en Ejecutar > Ejecutar Con... > PSVita (XXXXXXXXXXXXXXX.....) ON, hacemos click y esperamos a que el "Hola Mundo" aparezca en nuestra PSVita.
Hasta aquí, el tutorial de como hacer un Hello World en la PSVita.
Próximamente, como usar el control táctil y demás características de PlayStation Suite.
Si tenéis algún problema, no dudéis en preguntar.
Versiones de PlayStation Mobile Studio
Descargar PlayStation Mobile Studio v0.99.10 ![]()
![]()
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 12008 lecturas



Comentarios
Creo que hay algo mal...
Oye amigo, al momento de quererla ejecutar en el Vita me salta este error:
Failed to install application on device.
Please make App Key Ring file from PSM Publishing Utility.
"C:\Users\****\AppData\Roaming\SCE\PSM Publishing Utility\TargetAppsKey\+asterisk+\03274170044117793.ktapp"
¿Que se supone que haga? No encuentro como obtener el App Key Ring...la verdad no se ni que sea eso, los conocimientos que tengo son de C++, son algo parecidos... Edito: Esto me sale en la PC y no en el Vita, el vita ni siquiera lo ejecuta; saludos... Vuelvo a editar: Ya me di cuenta que esta mal, necesito pagar por una clave para pder crear el archivo, lo malo es que aqui en Mexico no se venden esas claves... :( lastimaGenial pero...
No vendria mal que alguien continuara con la serie de tutos para el SDK de PSVITA ya que en internet no hay mucha documentacion y de la poca que hay esta toda en ingles (y aun teniendo un poco de nivel, es dificil)
Excelente tuto!
-> Creaciones <-
Os invito a probar el lol xD
http://signup.leagueoflegends.com/?ref=50814a20894be236637679
tengo la version de psk mas
tengo la version de psk mas reciente q es la 1.00, no estan las aplicaciones de playstation suite, la mitad de los pasos no se como hacerlos por este motivo, las cosas estan distintas, ayuda por favor
hola soy nuevo y tengo una duda
hola tengo una duda tengo la version 2.8.8.1 esto funciona igual (el hola mundo en esta version) o es necesario actualizar gracias por contestar
tengo la version 2.8.8.1 esto funciona igual (el hola mundo en esta version) o es necesario actualizar gracias por contestar 
La diferencia
Que hay es que este Hello World es para PSM (PlayStation Mobile) y usa las libs Sce.PlayStation, y en PSS (PlayStation Studio), se usaban otras libs, de las cuales no recuerdo el nombre
es lo mismo playstation suite
es lo mismo playstation suite studio que playstation mobile studio?
exelente
muy buen tuto gracias por la explicacion y probar se a dicho
Si no se os habré PSStudio
Aseguraos de que habéis instalado GTK# correctamente, y si no, comprobad si la ruta de los binarios de GTK# esta en la variable de entorno PATH del sistema.
Saludos.
jaja eres genial
jaja eres genial me ayudo de mucho al fin voy a desarrollar apps para ps vita
gracias
Bien
Ahí está el dato para que empiecen a aprender a programar con el PSM.
Ayuda
Oye disculpa, pero tengo un problema, espero puedas ayudarme a solucionarlo...
No puedo ejecutar el PSM Studio en mi Laptop, tengo Windows 7 Ultimate 32 bits, ojalá puedas ayudarme, ya lo instalé, pero cuando quiero abrirlo, simplemente no pasa nada, de antemano, gracias!!!
Editado: El uso abusivo de formatos de texto (como negritas y cursiva) dificulta la lectura e incumple las Normas de la Comunidad, antes de volver a postear por favor revíselas.| samuelfrm