Olas en Lua

Seguramente han visto las olas u ondas que caracterizan el XMB del PSP, le dan un estilo de elegancia y son muy agradables. Hace unos días que llevo viendo que me preguntan cómo hice las olas que aparecen en mis homebrews para dar un detalle "estético". Si alguna ves has querido lograr esas olas en tus homebrews, este es el tutorial indicado.
Antes de programar, a dibujar!
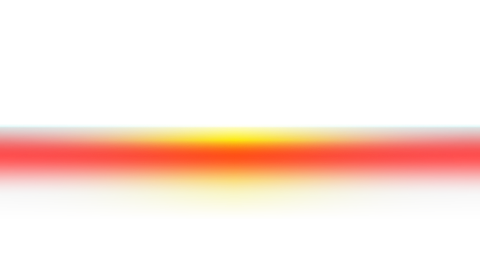
Bien, el profundo secreto de este efecto no es más que una simple imagen estática en movimiento. Primero creamos una imagen 480x272, y dibujamos un gradiente lineal horizontal que lo atraviese, con la configuración de colores que más os guste. Como las olas en blanco ya las tengo hechas para Ionos, no quería repetirme, asi que aquí viene un efecto "plasma".

Sí, es transparente, y sólo tiene un gradiente. Abajo os dejo los links igualmente.
Es un degradado de blanco, a rojo, a transparente, "aderezado" con un toque amarillo en el centro. ( Este "potoshó" hace milagros...)
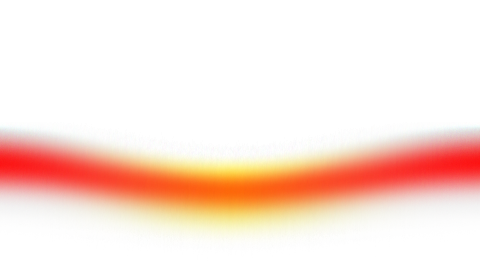
Una vez la imagen planita, nos disponemos a deformarla, nos valdremos de algún software de edición fotográfica, aplicando algún filtro de distorsión ( o en el "potoshó" la manita mismo sirve, la de deformar las modelos, esa xD ) y "ondeamos" nuestro gradiente tal que así:

Todo listo jefe! Y ahora?
Ahora, un poco de teoría. En los Luaplayers, o en cualquier software de pc, o donde intervengan gráficos 2D, al blitear las cosas, se van bliteando encima. Es decir, si bliteamos un cuadrado grande en el centro de la pantalla y luego uno pequeño, de distintos colores, se verán, pero si primero bliteamos el pequeño y luego el grande, no se verá, porque el grande lo hemos puesto más tarde, es decir, "encima". Con esta pequeña teoría ya tenemos una idea de cómo hacer profundidad. Objetos más lejanos, o al fondo de las cosas, se blitean primero. El resto, al final y por orden. [Primero en blitear, abajo del todo, último en blitear, arriba del todo, fácil no?]
Bien, ahora, cómo se crea un efecto "scroll" infinito? Pues no es más que poner la imagen, y moverla, de derecha a izquierda, y cuando llegue al principio, volverla a colocar al final. Veamoslo más claro:

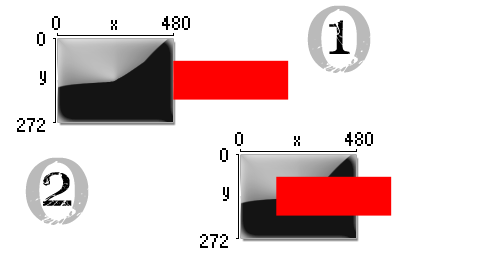
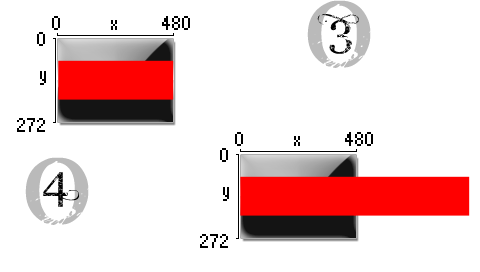
Al iniciar nuestro "bucle" o función, o lo que hagamos, empezaremos pintando la ola (cuadro rojo), en x=480, e iremos decrementando, así se irá moviendo hacia la izquierda como podemos ver en la imagen 2. Y llegará un momento que llegue a 0,0 como veremos en la imagen 3.

Si cuando llegamos a 0, volvemos a poner la imagen en 480, verán que se repite siempre, estas imagenes: 1-2-3-1-2-3...
Pero, hay un hueco a la izquierda!! Tranquilos! Ese hueco siempre quedará a la izquierda, pues, en vez de blitear una sola imagen, la bliteamos dos veces! Una en la posición que le toca, y la otra en la posición que le toca, menos los 480 pixeles de largo que hace la imagen, y ya se tocarán, y será una "cinta" como la vista en la imagen 4. Si siguen el cuadro de la derecha, lo mueven a la izquierda, y llega hasta 0,0 y lo ponen otra vez como está, verán que en la pantalla siempre sale una ola, y se mueve hacia la izquierda!
Ya tenemos nuestras olas!
Aviso al consumidor: Este tutorial ha sido cortesía del team GCrew, es posible que tras leerlo comienzes a entender mejor como hacer tus homebrews más estéticos. Es posible que ahora digas, pero con esta teoría tan fácil sale algo medianamente bonito? Es completamente normal, los tutoriales de nuestro team son completamente adictivos. Se aconseja dejar de leerlos.
Aviso al programador: Cuidadín al usar velocidades no enteras en el movimiento de la imagen, pq lua hace caso omiso de los decimales al blitear, y posiblemente veais una "rallita" hueca de un pixel entre imagen e imagen. En dicho caso recomiendo usar math.ceil() o math.floor() sólo a la hora de hacer los blits!.
Código resultante de ejemplo:
Llega la hora del código!
(Yo he hecho el código en LuaDEV, pues estoy acostumbrado y no me acuerdo de HM, pero las funciones son básicas).
Este código directamente no os funcionará, (más que nada pq el while true do de abajo está inventado, no hay ni íconos ni fondo, pero si quitamos íconos y fondo, debería funcionar a las mil maravillas nuestras olas).
-- Cargamos la imagen:
ola = image.load("miola.png");
-- Configuramos unas variables:
velocidad_ola = 0.4;
posicion_ola = 480; -- posicion en x, pues y = 0.
-- Y una función que llamándola una sola vez haga el trabajo sucio!
function pintarola()
-- movemos la ola.
posicion_ola = posicion_ola - velocidad_ola;
-- evitar salirnos! si llegamos a 0, volver a 480!
if ( posicion_ola <= 0 ) then posicion_ola = 480; end
-- pintar la ola en la posición! (recordar usar math.floor o ceil!)
image.blit(ola,math.ceil(posicion_ola),0);
-- pintar su gemela para que parezca infinito!
image.blit(ola,math.ceil(posicion_ola)-480,0);
end
-- Vale, ahora imaginamos que nuestro homebrew, pone un fondo de pantalla.
-- y las olas encima
-- e íconos encima. (recordar lo de abajo primero!)
while true do
-- poner fondo!
image.blit( fondo , 0, 0); -- cambiar por vuestros comandos!
-- pintar olas!
pintarola();
-- poner íconos!
-- bla bla bla
-- y por último, flip!
screen.flip();
end
Espero os haya gustado, se agradece algo de feedback! (comentarios, criticas... sugerencias?)
Un saludo.
The GCrew Team.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 6691 lecturas


Comentarios
Gracias por el tutorial Dev.
Existe alguna otra forma de "distorsionar" o crear ese "efecto" en la linea con GIMP?
Claro
Pásate por aquí.
Gracias ^^
Gracias.
Una dudilla imaginaros k
Una dudilla imaginaros k kiero poner dos olas y que una vaya en sentido contrario que pondria esto no:
Si
Esa es una forma de hacerlo, otra seria esta (nkernel.lua):
NekeOS, el nuevo shell para PSP
PS4 500GB OFW, PS3 320GB OFW, PS3 500GB OFW, PSP 6.39 PRO-C Fix4.
Sony Xperia Z1 Compact con Android 5.1.1
Portatil Lenovo z50-70 Intel® Core™ i7-4510U y NVIDIA GeForce 840M con Elementary OS 0.3.2 Freya (64 bits) y Windows 10 (64 bits).
See
Así a primera vista se ve bien, pruébalo y nos cuentas (si te surge algún error o tienes dudas, abre un hilo en el foro de programación)
Lo probe y va bien la k no
Lo probe y va bien la k no probe es la forma k la hizo oonekerafaoo
XDD
Creo que ya lo has probado. ¿Has usado la versión de prueba de NekeOS? Pues la función para mover las olas es la que te he puesto
jaja xd ok no lo sabia xd
jaja xd ok no lo sabia xd
raxos @_@
se ve complicado hehe pero si lo leeo varias veces lo entendere hehe
grax por el aporte. (._.)
XDD
Tambien podiais poner el mio de como hacerlo con GIMP
Pero como no te entiendo con
Pero como no te entiendo con GIMP yo no lo hice con photoshop si no GIMP no te entiendo
Comor!!
XDDD, haber, que yo el tuto lo hice en GIMP, no en photoshop
por fin un tutorial que no es
por fin un tutorial que no es de chimecho
Me gusto k tambien explicaras
Me gusto k tambien explicaras como hacer la ola aparte del codigo