Uso y Manejo de LuaDiE

Tutorial en el cual aprenderemos como usar este grandioso IDE para crear Menús y Pantallas en las diferentes versiones de Lua: HM7, HMv2, Luaplayer de Windows y LuaDEV. Veremos para que sirve cada una de sus secciones y sus opciones.
¿Qué necesitamos?
- PSP con Custom Firmware o Lua Player para Windows para probar nuestro proyecto.
- La aplicación LuaDiE.
Empezando:
Antes de nada quiero comentar que esto es todavía una Beta, por lo que no están implementadas todas las funciones como:
- No es posible salvar/cargar proyectos.
- Diálogo de menú de texto y de menú gráfico sin implementar. Sólo funcionan los diálogos sin menú.
- Ayuda del "menú ayuda" sin implementar.
Ejecutamos la aplicación LuaDiE, veremos una ventana que no tiene nada, esto es así porque todavía no tenemos ningún diálogo creado. Vamos al menú Diálogo y seleccionamos el único disponible por ahora "Diálogo -> Nuevo -> Sin menú de opciones".

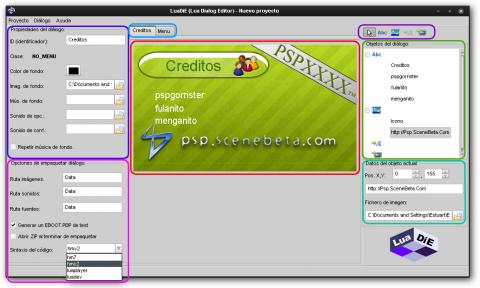
*Aplicación y sus secciones. (Click para agrandar)
Voy a señalar las secciones de la aplicación según el color de los cuadros:
-
Pantalla PSP.
-
Pestañas.
-
Propiedades del dialogo.
-
Categorías de objetos.
-
Objetos de dialogo.
-
Datos del objeto actual.
-
Opciones de empaquetar dialogo.
(Click en cualquiera para ir a su descripción)
Pantalla PSP:
En esta sección podremos visualizar cual seria el resultado final de nuestro dialogo, ya que simularemos las proporciones de la pantalla de la PSP, también tendremos la posibilidad de arrastrar los objetos a algún lugar deseado.
Pestañas:
Podéis crear más diálogo sin problemas, estos se pondrán en pestañas en la parte superior de la pantalla PSP donde podréis seleccionar y trabajar con el que queráis.
Propiedades del dialogo:
Aunque si pasáis el ratón por los nombres se muestra una ayuda, yo voy a repetirla aquí:
- ID: Es el nombre que tendrá el diálogo para llamarlo desde Lua, podéis ponerle el nombre que queráis o el dejar el que esté por defecto
- Clase: Texto informativo que indica que tipo de diálogo es (menú de opciones gráficas, sin menú, etc).
- Color de fondo: (evidente).
- Imag. de fondo: Una imagen que será el fondo del diálogo procurad que no sea mayor de 480x272.
- Mús. de fondo: Esta música se escuchará mientras el diálogo se esté mostrando.
- Sonido de opc.: Sólo para los diálogos tipo menú. Sonará cada vez que se cambie de opción.
- Sonido de confirmar: Cuando se salga del diálogo o se confirme una opción, sonará dicho sonido
- Repetir música de fondo: Marcándola, la música se repetirá indefinidamente en vez de sólo una vez.
Nota: El único parámetro obligatorio, es el ID, el resto podéis dejaros en blanco si queréis.
Categorías de objetos:
Bien, es el momento de insertar objetos en nuestro diálogo, objeto es cualquier cosa que puedas insertar, etiquetas, opciones de menú o imágenes. En la parte superior izquierda tenemos el menú de herramientas:
- Cursor: Indica modo edición, cuando el cursor esté activo podremos pinchar en la Pantalla PSP y mover los diferentes objetos o seleccionarlos.
- Abc (Objeto de Texto): Al seleccionar este icono vemos que se queda "pulsado" a partir de este momento al pulsar en la Pantalla PSP, se creará un objeto etiqueta y veremos como aparece en la lista de abajo con el nombre Label1, Label2,... tan sólo tenéis que editar el campo de texto para cambiarlo. Para mas opciones leer Datos del objeto actual..
- Objeto de Imagen: Es el mismo procedimiento que el icono de Abc, solo que aquí podremos insertar una imagen, tan sólo tenéis que cambiarla pinchando bajo "Fichero de Imagen", el comportamiento es igual que las etiquetas. Se puede poner un nombre descriptivo que sólo es de utilidad en el editor, o dejar el que tiene (Image1, Image2, etc.). Para mas opciones leer Datos del objeto actual.. La imagen por defecto es la siguiente:

- Opción de Texto: No implementada todavía.
- Opción Grafica: ¿No implementada todavía?.
Es tan sencillo como ir añadiendo objetos y modificando sus atributos.
Objetos de dialogo:
En esta sección aparecerán los objetos que insertemos y que componen el dialogo. Aquí seleccionaremos todos aquellos objetos que queramos para cambiarle los atributos.
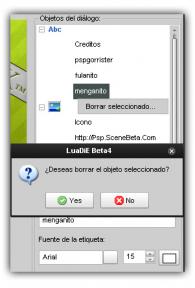
Es posible borrar algún objeto, tan solo tendremos que: seleccionarlo -> pulsar click derecho y elegir la opción: "Borrar seleccionado", se pedirá confirmación antes de hacerlo.

*Seleccionar objeto -> Click derecho -> Borrar seleccionado. (Click para agrandar)
Datos del objeto actual:
En esta sección se encuentran los atributos de los objetos de nuestro dialogo, como:
- En objetos de texto:
- Pos. X,Y: La posición donde se encuentra posicionado nuestro texto, X es la posición horizontal e Y la posición vertical.
- Casilla para texto: Escribimos lo que queramos que diga nuestro objeto de texto.
- Fuente de la etiqueta: Aquí podremos elegir el tipo de fuente, tamaño y color.
- En objetos de imagen:
- Pos. X,Y: La posición donde se encuentra posicionada nuestra imagen, X es la posición horizontal e Y la posición vertical.
- Casilla de texto: Para asignarle un nombre descriptivo (para identificar las imágenes en la aplicación).
- Fichero de imagen: Especificamos la ruta donde se encuentra nuestra imagen.
Opciones de empaquetar dialogo:
Cuando estéis satisfechos, ya solo queda "Empaquetar" el proyecto, esta terminología no es más que crear un ZIP con el código Lua, y los diferentes ficheros que hubiera, los .ttf, las imágenes y sonidos. Las opciones para empaquetar el proyecto, están en la parte inferior izquierda:
- Ruta imágenes: Es la ruta que tendrán las imágenes en la PSP. Debéis usar la barra estilo Linux "/" y poner una barra al final. Por ejemplo "data/img/" ó "imágenes/". Si queréis que los ficheros estén en el mismo directorio que el código dejad el campo en blanco.
- Ruta sonidos y Ruta fuentes: Lo mismo que ruta imágenes, pero para los sonidos y los ficheros .ttf.
- Generar un EBOOT.PBP de test: Esta opción permite crear un script.lua y meter en el zip un EBOOT.PBP para probar el diálogo o diálogos creados en la PSP.
- Abrir ZIP al terminar: Abre el fichero ZIP generado con la aplicación que tengas instalada para ello, para que lo descomprimas directamente en tu PSP.
- Sintaxis de código: Parámetro importantísimo, debéis seleccionar el motor Lua que vayáis a usar, de lo contrario os dará error al ejecutarlo.
Cuando tengáis ya estos parámetros a vuestro gusto, vais al menú "Proyecto -> Empaquetar (ZIP)" y os preguntará por el nombre del zip y dónde vais a guardarlo.
Implementar el Dialogo en vuestro codigo:
Bien, ya sólo queda implementar el dialogo en vuestro código. Es muy sencillo, hace falta el dofile("luadie.lua") al principio y luego para mostrar un diálogo luadie:Show("ID DEL DIALOGO"). Los diálogos no requieren de nada más de programación, se sale de ellos al pulsar X o Círculo, las pulsaciones de teclas y selección de opciones, se gestionan internamente. Ejemplo:
dofile("luadie.lua") --Aquí vuestro código luadie:Show("Dialog1") --Mas código que tengáis
El fichero Zip generado, ya se crea con la estructura de directorios (si pusisteis alguno) para guardar fuentes, imágenes, etc. Tan sólo tenéis que descomprimirlo en la raiz de vuestros proyectos. Si elegisteis la opción "Generar EBOOT de test", tendréis un EBOOT.PBP y un script.lua que irán mostrando los diálogos por orden.
Uso de Tags (etiquetas):
Esta utlidad, es por si queremos cambiar los textos durante la ejecución de nuestro programa y que no se queden siempre fijos. Por ejemplo imaginemos que hemos creado un diálogo para mostrar un "Acerca de.." y que entre otras cosas, tuvieramos un objeto label con el siguiente texto:
Version 1.0.1 By Fulano 2011
El problema, es que si hacemos una nueva versión, digamos la 1.0.2, tendríamos que volver a generar el diálogo, o meternos en el codigo fuente y cambiarlo a mano. Lo mismo si cambia el año. Para evitar esto, podemos usar códigos especiales o tags que serán sustituidos por lo que querramos. Se puede usar lo que queráis, no hace falta que empiecen ni acaben en nada especial, pero hay caracteres que usa Lua de forma especial como el "%" y "$" que no funcionarán bien, yo he usado el símbolo "#" y letras en mayúsculas en las pruebas. Es decir, el texto del label quedaría así:
Version #VERSION# By Fulano #ANO#
Ahora, tan sólo en vez de lanzar el diálogo de forma normal con:
luadie:Show("NOMBRE DIALOGO")
Lo hacemos con:
luadie:Show("NOMBRE DIALOGO", {"#VERSION#", "1.0.2", "#ANO#", "2011"})
No tiene mas misterio, el segundo parámetro es un array, es decir entre llaves ponéis {"tag", "nuevo valor", "tag2", "otro valor", ...}. El uso que se le puede dar a esto es muy variado, desde el simple "acerca de..", a mostrar el valor de una variable, hasta poder hacer una aplicación multilenguaje, cambiando el "tag" según el idioma.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 8640 lecturas



Comentarios
es LUaDIE, o LUAIDE?
es LUaDIE, o LUAIDE?
Es LuaDiE
Es Lua Dialog Editor. Yo no lo considero un IDE puesto que no se teclea ninguna linea de código para generar los diálogos.
Quiero felicitar al editor
Quiero felicitar al editor del tuto porque le ha quedado muy bien. La idea de los colores es muy buena y ayuda a clasificar las diferentes secciones,
Gracias.
LuaDiE: Crea en Lua sin teclear código. Compatible HM7, HMv2, LuaPlayer, LuaDEV y PGE.
See
Tienes razón ha sido una de las mejores ediciones que he visto! Esos colores le dan un toque único!
Duda
hola, he creado mi menu y lo he testeado y va perfecto, pero ahora lo que me gustaría hacer es, al pulsar X en alguna opción del menú, ejecute un eboot.pb, no se si me explico bien, pero pongo un ejemplo:
tengo tres opciones en el menú:
Juegos
Ejecutar instalador 6.20 tn-C
Iso loader
entonces pulso X en el iso loader, y lo que quiero que haga es cargar el eboot.pbp del iso loader y asi ejecutar la aplicación.
como sería esto posible?
Editado: El úso abusivo de formatos de texto (como negritas y cursiva) dificulta la lectura e incumple las Normas de la comunidad, antes de volver a postear por favor revíselas.| hhuanag
Hola
Respondiendo tarde a tu pregunta, he de decirte que de momento a día de hoy, LuaDiE, no tiene opciones, sólo están implementados diálogos "normales", es decir que muestran textos e imágenes, no es un menú.
Pronto sacaré otra versión que permitirá la creación de menús y podrás hacer eso que dices.
Un saludo.
LuaDiE: Crea en Lua sin teclear código. Compatible HM7, HMv2, LuaPlayer, LuaDEV y PGE.
No hay problema.
Para eso estamos.
Saludos.
Estuart, se nota la
Estuart, se nota la experiencia ;)
Un saludo compañero.
PD: Pásame tu MSN por MP que creo que ya no usas el de hace unos años :)