Canal Alpha: Pon un cursor a tu Skin iR Shell.
Algo que caracteriza y desmarca un buen Skin del resto es, sin duda, que tenga un bonito cursor. Este cursor es con lo que podremos seleccionar el icono del iR Shell que deseemos. Así pues, con este tutorial aprenderemos a crearn un cursor a nuestro gusto y olvidarnos, por fin, del horrible "cuadrador gris".
Además, también aprenderemos cómo cambiar el color del cursor, hacer que parpadee, etc.
Antes de empezar, gracias a Yazz3D (Experto en Diseño 3D), por iluminarme y darme los conceptos básicos para trabajar con el Canal Alpha, sin él este tutorial no sería posible.
Os recordamos que debéis tener el PhotoShop preparado tal y como se explicó en el Primer Tutorial.
Creando el canal Alfa:
Este canal, es utilizado para las transparencias. Este canal consta de tan solo 2 colores, el Negro y el Blanco. El Negro se utilizará como transparencia, mientras que el Blanco mostrará lo que hay en el resto de canales.
Lo primero que haremos, será abrir con el PhotoShop el Menú Principal que hicimos en el anterior tutorial. Para este tutorial, utilizaré la Skin StarCraft (by Pana).
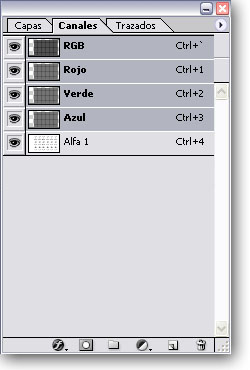
Ahora, crearemos un nuevo canal Alfa. Para ello, en la ventana donde se nos muestran las capas, pincharemos sobre la pestaña "Canales" y una vez allí, pincharemos sobre el segundo icono de abajo, empezando por la derecha, "Crear canal nuevo".
Fijaros, tras pinchar sobre el icono, se ha añadido abajo de todo, un nuevo canal llamado "Alfa 1". Además, nuestra imagen es completamente negra y si nos fijamos en los colores Frontal y de Fondo, vemos que son el Blanco y el Negro respectivamente.
Ahora, con la herramienta "Bote de pintura" rellenamos la imagen de blanco (También podemos hacerlo pulsando Alt+Backspace).
Tendremos algo así:

Creando nuestros cursores:
Para cada icono, deberemos crear un cursor. Puede ser el mismo para todos los iconos, o diferente, pero lo deberemos "dibujar" tantas veces como iconos hay.
Sobre el fondo blanco del canal Alfa 1, podremos dibujar lo que queramos en negro. Para hacerlo, en la ventana de los Canales, deberemos tener seleccionado el Canal Alfa 1. Aquello que dibujemos, serán nuestros iconos. Es conveniente, que dibujemos el cursor justo encima del icono, para hacerlo, podemos utilizar la Plantilla que utlizamos para hacer el menú. Heremos lo siguiente:
- En la ventana de los conales, pinchamos sobre la pestaña Capas.
- Hacemos "No visibles" todas las capas, pinchando sobre el ojo en cada una de ellas, excepto en la capa de la plantilla. Con esto, haremos que solo se muestren las capas que tienen el ojo activado. Quedará así:

- Pinchamos sobre la pestaña Canales.
- Teniendo el Canal Alfa como visible (con un ojo), hacemos visible, también, el Canal RGB (automaticamente se marcarán TODOS los canales).
- Finalmente, seleccionamos el canal Alfa 1 para poder dibujar sobre él. La ventana de los canales nos habrá quedado algo así:

Como véis, ahora podremos dibujar sobre el Canal Alfa 1 mientras tenemos nuestra guía. Si lo que queréis hacer, son cursores con la forma de cada icono, podéis poner como visible la capa de los iconos en vez de la plantilla.
Aquí podéis ver como me han quedado los cursores. Fijaros que más o menos están centrados en la plantilla:

Prácticamente tenemos acabado nuestro menú, con los cursores adecuados :).
Acabando y guardando:
Ya solo nos quedan los preparativos. En el apartado Canales, bastará con dejar visibles (con el ojo) todos los canales. En el apartado Capas, dejaremos visible tan solo la capa de nuestro menú. Quedará algo así:

Como véis, en el menú aparecen en rojo todos los cursores. Vayamos a guardar nuestra imagen.
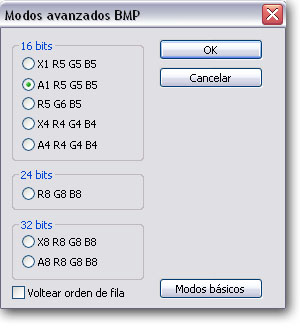
Guardaremos la imagen como .BMP y la nombraremos irsmenu.bmp. Cuando nos salga la ventana "Opciones de BMP" al guardar, seleccionaremos "Modos Avanzados" y pondremos esta configuración:

Finalmente le damos a "Ok" y listo, ya tenemos nuestro menú con cursores :).
Cambiando el color de nuestros cursores:
Algo muy importante de unos cursores, aparte de la forma, es que tengan un color acorde con el Skin en general. Para cambiar el color, deberemos modificar el archivo color.def (se encuentra en cualquier Skin) con un editor de textos cualquiera (Notepad por ejemplo).
Abrimos el archivo, y nos dirigimos al final de todo, donde encontraremos la siguiente linea:
"MNU_CURSOR_COLOR = -1,-1,-1" (Puede que los números varíen)
Los 3 numeros separados por comas, reperesentan los valores RGB. El primer numero representa al rojo, el segundo al verde y el tercero al azul. Así pues, podemos ir jugando con estos 3 colores, para conseguir el color que deseemos (Es el mismo sistema de selección de color que el PhotoShop).
Ahora bién, a este cursor le podemos dar otros efectos.
- Si ponemos todos los numeros a -1 (-1,-1,-1), obtenderemos un cursor TRANSPARENTE que parpadea a negro (Transparente-Negro).
- Si ponemos un numero a -2 y el resto 0 (por ejemplo -2,0,0), obtendremos un cursor TRANSPARENTE que parpadea al color RGB correspondiente al -2 (En este caso Transparente-Rojo).
- Si ponemos un numero a -2 y el resto al máximo, 255 (por ejemplo -2,255,255), obtendremos un cursor BLANCO que parpadea al color RGB correspondiente a la mezcla de los dos "255" (En este caso Transparente-Turquesa).
Sentiros libres de jugar con estos valores y descubrir efectos interesantes.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 9376 lecturas


Comentarios
me parese exelente
logre crear el logo y los fondos pero no puedo crear los puntesos e realisado todos los pasos pero cuando le das guardar en formato bmp y le espesificas la configurasion de el modo abansado des pues me aparese otra ventana y dice que lo guarda a 32 bits.si lo cambio a24 desaparese la transparencia y si lo dejo asi no lo reconose el psp.¿que puedop estar haciendo mal?
saludoas a todo el staf
genial
me desbele pero al fi logre acerlo pues son kasi la 7 am y desde como las 3 am lo comence a aser pero aun me falta el cursor haaha dormire un poco y continuare pero gracias por el tuto ee
Muy buen tutorial :D
a ver si tengo tiempo y creo mi primer Skin. Un 10 al tuto :)
Gracias Pana, Gracias Yazz3D.
Lastima
Lastima que no funcione el irshell en el 3.80 estoy pensando seriamente regresar al 3.71