Tutorial: Olas en lua (cualquier lua)

Bien, hace unos días que llevo viendo que me preguntan cómo hice las olas que aparecen en mis homebrews para dar un detalle "estético". Pues hoy tengo un ratillo y me he decidido a hacer un minitutorial!
Antes de programar, a dibujar!
Bien, el profundo secreto de este efecto no es más que una simple imagen estática en movimiento. Primero creamos una imagen 480x272, y dibujamos un gradiente lineal horizontal que lo atraviese, con la configuración de colores que más os guste. Como las olas en blanco ya las tengo hechas para Ionos, no quería repetirme, asi que aquí viene un efecto "plasma".

Sí, es transparente, y sólo tiene un gradiente. Abajo os dejo los links igualmente.
Es un degradado de blanco, a rojo, a transparente, "aderezado" con un toque amarillo en el centro. ( Este "potoshó" hace milagros...)
Una vez la imagen planita, nos disponemos a deformarla, nos valdremos de algún software de edición fotográfica, aplicando algún filtro de distorsión ( o en el "potoshó" la manita mismo sirve, la de deformar las modelos, esa xD ) y "ondeamos" nuestro gradiente tal que así:

Todo listo jefe! Y ahora?
Ahora, un poco de teoría. En los Luaplayers, o en cualquier software de pc, o donde intervengan gráficos 2D, al blitear las cosas, se van bliteando encima. Es decir, si bliteamos un cuadrado grande en el centro de la pantalla y luego uno pequeño, de distintos colores, se verán, pero si primero bliteamos el pequeño y luego el grande, no se verá, pq el grande lo hemos puesto más tarde, es decir, "encima". Con esta pequeña teoría ya tenemos una idea de cómo hacer profundidad. Objetos más lejanos, o al fondo de las cosas, se blitean primero. El resto, al final y por orden. [Primero en blitear, abajo del todo, último en blitear, arriba del todo, fácil no?]
Bien, ahora, cómo se crea un efecto "scroll" infinito? Pues no es más que poner la imagen, y moverla, de derecha a izquierda, y cuando llegue al principio, volverla a colocar al final. Veamoslo más claro:

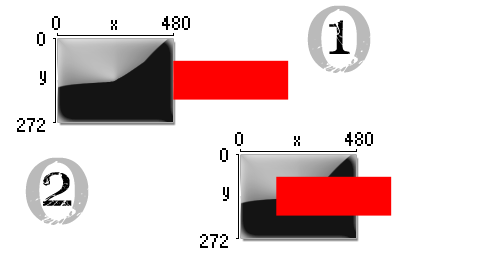
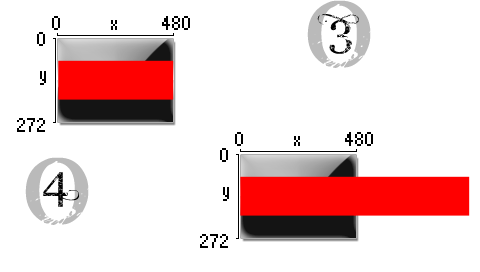
Al iniciar nuestro "bucle" o función, o lo que hagamos, empezaremos pintando la ola (cuadro rojo), en x=480, e iremos decrementando, así se irá moviendo hacia la iziquierda como podemos ver en la imagen 2. Y llegará un momento que llegue a 0,0 como veremos en la imagen 3.

Si cuando llegamos a 0, volvemos a poner la imagen en 480, verán que se repite siempre, estas imagenes: 1-2-3-1-2-3...
Pero, hay un hueco a la izquierda!! Tranquilos! Ese hueco siempre quedará a la izquierda, pues, en vez de blitear una sola imagen, la bliteamos dos veces! Una en la posición que le toca, y la otra en la posición que le toca, menos los 480 pixeles de largo que hace la imagen, y ya se tocarán, y será una "cinta" como la vista en la imagen 4. Si siguen el cuadro de la derecha, lo mueven a la izquierda, y llega hasta 0,0 y lo ponen otra vez como está, verán que en la pantalla siempre sale una ola, y se mueve hacia la izquierda!
Ya tenemos nuestras olas!
Aviso al consumidor: Este tutorial ha sido cortesía del team GCrew, es posible que tras leerlo comienzes a entender mejor como hacer tus homebrews más estéticos. Es posible que ahora digas, pero con esta teoría tan fácil sale algo medianamente bonito? Es completamente normal, los tutoriales de nuestro team son completamente adictivos. Se aconseja dejar de leerlos.
Aviso al programador: Cuidadín al usar velocidades no enteras en el movimiento de la imagen, pq lua hace caso omiso de los decimales al blitear, y posiblemente veais una "rallita" hueca de un pixel entre imagen e imagen. En dicho caso recomiendo usar math.ceil() o math.floor() sólo a la hora de hacer los blits!.
Código resultante de ejemplo:
Llega la hora del código!
(Yo he hecho el código en LuaDEV, pues estoy acostumbrado y no me acuerdo de HM, pero las funciones son básicas).
Este código directamente no os funcionará, (más que nada pq el while true do de abajo está inventado, no hay ni íconos ni fondo, pero si quitamos íconos y fondo, debería funcionar a las mil maravillas nuestras olas).
-- Cargamos la imagen:
ola = image.load("miola.png");
-- Configuramos unas variables:
velocidad_ola = 0.4;
posicion_ola = 480; -- posicion en x, pues y = 0.
-- Y una función que llamándola una sola vez haga el trabajo sucio!
function pintarola()
-- movemos la ola.
posicion_ola = posicion_ola - velocidad_ola;
-- evitar salirnos! si llegamos a 0, volver a 480!
if ( posicion_ola <= 0 ) then posicion_ola = 480; end
-- pintar la ola en la posición! (recordar usar math.floor o ceil!)
image.blit(ola,math.ceil(posicion_ola),0);
-- pintar su gemela para que parezca infinito!
image.blit(ola,math.ceil(posicion_ola)-480,0);
end
-- Vale, ahora imaginamos que nuestro homebrew, pone un fondo de pantalla.
-- y las olas encima
-- e íconos encima. (recordar lo de abajo primero!)
while true do
-- poner fondo!
image.blit( fondo , 0, 0); -- cambiar por vuestros comandos!
-- pintar olas!
pintarola();
-- poner íconos!
-- bla bla bla
-- y por último, flip!
screen.flip();
end
Espero os haya gustado, se agradece algo de feedback! (comentarios, criticas... sugerencias?)
Un saludo,
The GCrew Team.
Actualmente desarrollando nuestra web y UXCode : http://www.gcrew.es
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 4501 lecturas


Buenísimo tuto, junto con el
Buenísimo tuto, junto con el de OoNEKERAFAoO vais a ayudar a muchos
Una pregunta y sin en vez de
Una pregunta y sin en vez de a los lados fuese para arriba?
Es lo mismo solo que en vez
Es lo mismo solo que en vez de que se mueva en X lo pones a mover en Y. No debe serte dificil adaptarlo.
Nah, ya está solucionado.
Nah, ya está solucionado.
Nah? si no lo hisistes asi
Nah? si no lo hisistes asi pos no entiendo como?
Esque asi fue que lo hizo xD
Esque asi fue que lo hizo xD solo que ya lo hizo... creo...
Esta técnica he usado yo
Esta técnica he usado yo también en Cristal Sky aunque algo mas complicada ya que no uso una, sino dos olas y todo eso, pero vamos que el tutorial en si además de fácil y bien hecho es útil, que es lo que importa.
Un saludo Devidev.
-----[[7 años en Scenebeta, con la misma ilusión que la del primer día]]----ojala que
ojala que hagas mas tutoriales xd
Gigante, enorme XD Qué gran
Gigante, enorme XD Qué gran tutorial, muchas gracias! =D
esta mui bien xd
estaba pensando que en scenebeta deveria haber u apartado para diseño grafico, asi puedo dar algunos tutos, ligeros, medios y avanzados en diseño grafico con photoshop (te falto la p deviante xd) de coreldraw y quisas de aftereffet porque asi editan o crean un video en presentacion luego lo convierten a pfm (creo que es ese) y lo ponen de presentacion en su HB
no corrijamos tanto...
Antes de dártelas de corrector, aprende a leer. Pone bien clarísimamente "potoshó", entre comillas. Ni photosho ni photoshop... Y no es un error, creo que lo dejé bien claro en la forma de escribirlo que está escrito a drede.
Actualmente desarrollando nuestra web y UXCode : http://www.gcrew.es
xD
ya ya ya no digo nada malo xD que pasa pero matenme todos ahora (si me encuentran)
hablando de...
after effects (lástima que el espacio no se vea en negritas =/)
Saludos! xD
see chimecho
asi mismo hahahah xDD AAF
de hecho
creo que el escribio "photoshó" por ser la manera informal de decirlo, como quien dice "Gugul" (Google) xD
SaLuDoS
jeje
en mi pais decimos gugle no gugul es que aki no somos americanos para decirlo en ingles
tampoco decimos mucho dvd "dividi", sino dvd "devede" pero eso se sale del tema ya
"en mi pais decimos gugle no
"en mi pais decimos gugle no gugul es que aki no somos americanos para decirlo en ingles"
de que país eres?
ah y la pronunciación correcta es "gugli" aunque en mi país todos dice gugle(me incluyo XD)
mmm
pues yo le digo "gogle" asi, como se escribe, nada mas... jejeje
claro hah
soi dominicano
y decimos gugle heheh xD hehe
opino que SB deveria tener otra banderita para los paises de que somos xD
Que viva
Nuesta Bella isla REpublica Dominicana :D!
si viiivaaaaaaaaaa
y tambien vivaaaaaaaaaaaaaa mexicoooooo||||||||||||||||||||||||||||||||||||||||||||||||
dejar....
Dejar de llenar los foros de off-topic... por favor.
ok
perdona amigo ya no volvera a pasar , apartir de ahora ya no comentare por comentar , simplemente comentare por ayudar
saludos deviante (y si tienes razon )
yo soy chileno, donde nadie
yo soy chileno, donde nadie habla ni escribe ni lee bien xD
De hecho
De hecho amigo para la v2 de mi metroid en la que ya estoy trabajando llevará una presentacion (chus presenta) parecida a la que dices XD lo malo, que en lua la calidad de las imagenes no me las respeta pero aun asi se verá muy bien XD
pero aun asi se verá muy bien XD
Mis Homebrew´s
ayuda!
Gran tuto amigo, pero no se Lua DEV y estoy yo acostumbrado al HM, como lo haria con el HM?
gracias
Hombre
Si es todo lo mismo.. lo unico que cambia son las funciones de bliteo y pocas cosas mas...despeus lo de las variables condicionales y sentencias es igual para todos los LuaPlayers
Manual del Perfecto Votante Para un voto libre y justo!.
TheGCProjects
bueno
pero como le haria, esque apenas estoy empezando con la programacion y empeze con el HM, asi que no se mucho, me harias ese favor esque me gustaria hacer un Homebrew como un XMB...
esque me gustaria hacer un Homebrew como un XMB...
Saludos y graciass!
gracias deviante
creo que a muchos de nosotros nos servira
El "jim" también sirve, no
El "jim" también sirve, no hace falta usar el "Potoshó". Muy sencillo y muy bonito.
A si es
Cualquier programa de diseño sierve ya que solo es una linea con una curva ya sea Gimp, photoshop, etc aun que para hacerlas como las originales (las de Sony) es un poquito mas detalladas XD (hablando diseñamente)... muy buen tuto lo eh hecho en lua hm2 y el resultado es muy bonito, profecional y sencillo....saludos
Mis Homebrew´s
softwarum generis
Jejj, si, en el tuto puse cualquier software de edición de imágenes, para que cada uno elija la opción que más le guste, como si kereis hacerlo con paint... :P
Actualmente desarrollando nuestra web y UXCode : http://www.gcrew.es
Excelente tutorial Dev,
Excelente tutorial Dev, increible como algo "tan simple" puede dar como resultado efectos gráficos tan buenos... XD
Un saludo.
Que bien tuto!... creo que me
Que bien tuto!... creo que me servira bastante para mis HB... esta mui bueno...
Saludos!
Como siempre...
Dev... te quedo ATM.. el tuto..!!!!
P.s. es bueno leerlos a todos por aca...!!!!
P.S. #2 ya tengo 5 Sbitos
Muy buen tuto
Gracias Deviante por este gran tuto, espero y lo aplique en algún homebrew XD saludos
Snif snnif
Gracias Dev hasta que sueltas el truco jejejeje
yo batallando pa plaguiarlas xD
Un saludo
Rayos, Deviante, lo haces ver
Rayos, Deviante, lo haces ver tan sencillo que hasta creo que puedo lograrlo XDD
Como te comenté por el xat, me tocará hacer algo más elaborado, porque en cuanto todos vean lo sencillo que es esto, seguro que los HB's venideros ya tendrán olas estilo Deviante incluidas XD
Saludos, y gracias por el tuto
gran tuto!
muy buen tuto, me sera muy util...
PD: WTF? no entiendo, en Envios recientes dice que el autor del post es chimecho, y aqui aparece DeV! 0.o
thx!
Thx, espero le sirva a más de uno.
PD: seguro leíste bien? xD
si.
segurito, paso 2 o 3 veces wtf?
Wow tan facil es sssss (lo
Wow tan facil es sssss (lo malo que no ago HB ) pero me van a servir para muchas cosas jajaja y que bueno tu primer TUTO en SB wow te quedo genial felicidades
SALUDOS :D
Gracias DeV. Muy sencillo y
Gracias DeV. Muy sencillo y muy bonito!!! ^^
Saludos!!