[Juego+Tutorial] The Solar System Quiz (LuaDiE)

Aunque LuaDiE no está pensado para hacer juegos, sino más bien como un apoyo a los mismos, he creado un juego que a la misma vez sirve de tutorial para comprender mejor su funcionamiento. No es un juego de muchas pretensiones, es un simple Quiz, palabra inglesa que designa los concursos o juegos de preguntas. Este es el resultado que se pretende, un Quiz del Sistema Solar:

Es necesaria la versión 0.9.2 o superior de LuaDiE. También recomiendo al que no conozca LuaDiE, que le eche un vistazo al tutorial que hay en http://psp.scenebeta.com/tutorial/uso-y-manejo-de-luadie. Aunque es de una versión antigua (Beta4), y no muestra los menús gráficos ni de texto, presenta muy bien la interface básica. Hay otro sin tocar el tema de los menús en http://www.pspstation.org/programacion-psp-74/tuto-creando-a...
Desde luego, el juego es muy ampliable, pero no he querido añadir muchas más cosas para no hacer este tutorial muy complicado, tampoco es mi intención crear un juego completo, por eso sólo tiene 4 preguntas :D.
Para el código del núcleo del juego, se usa Lua estándar, así que se puede adaptar a cualquier motor Lua. Hay 3 partes básicas:
- La creación de las pantallas con LuaDiE, que estará en luadie.lua
- La base de datos con las preguntas y respuestas correctas, en data.lua
- El núcleo del juego, que estará en script.lua
1er Paso: Diseño de las pantallas con LuaDiE:
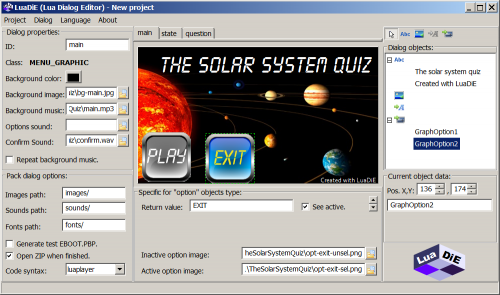
*Diálogo principal, la pantalla primaria del juego, con la opción de comenzar o salir:

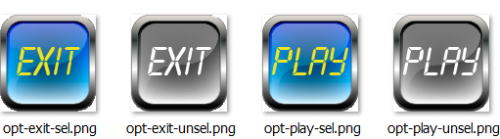
He usado un menú de opciones gráficas, éstas son las imágenes usadas para las opciones:
- Se crea un Menú con opciones gráficas y le ponemos un ID acorde a su función, digamos "main".
- Insertamos las etiquetas que queramos de texto, con el icono [Abc].
- Se crean las 2 opciones de menú, con el icono [->IMAGEN], se asignan los gráficos a los diferentes estados de las opciones (seleccionada/desleccionada) y se colocan en la posición deseada.
- Se asigna un Valor devuelto para cada opcion, por ejemplo PLAY y EXIT.
- Opcionalmente, se puede poner una música de fondo y sonidos para el cambio/selección de opción.
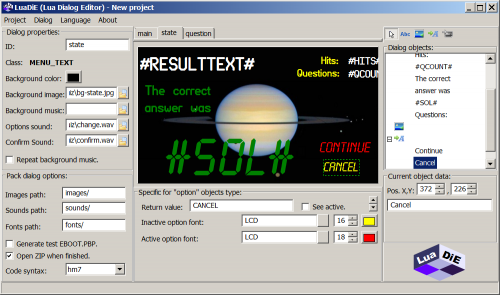
*Diálogo informativo, cada vez que se contesta una pregunta, se mostrará este diálogo, diciéndonos si hemos acertado, la puntuación actual, y si se desea continuar. Me he decidido por un menú de opciones de texto, para probar todas las posibilidades. Los pasos son prácticamente iguales que en el menú anterior.

- Se crea un Menú con opciones de texto y un ID acorde, por ejemplo, estado "state".
- Se crean las 2 opciones de menú, con el icono [->LETRA_A], asignando los diversos estilos de fuente, algo similar a asignar distintos gráficos, pero con texto. En este caso he usado color amarillo y tamaño 16 para las opciones sin seleccionar y color rojo y tamaño 18 para la opción seleccionada.
- Se asigna un valor devuelto a cada opción, en este caso CONTINUE y CANCEL.
- Se crean varias etiquetas, y se usan "tags" en ellas ya que estos textos no son estáticos, sino que cambiarán en tiempo de ejecución.
- #SUCESSTEXT#: Llevará el texto "Acertaste" o "Fallaste" según se acierte.
- #HINTS#: Se sustituirá por el total de las preguntas acertadas.
- #QCOUNT#: Preguntas contestadas hasta el momento.
- #SOL#: Solución de la última pregunta, es decir valdrá "A", "B" o "C".
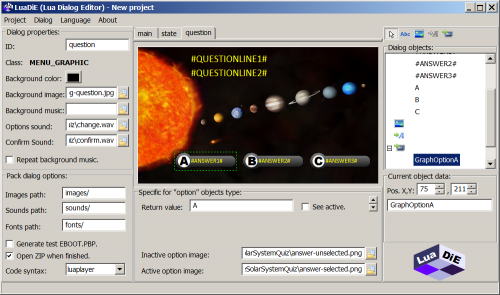
*Dialogo para mostrar las preguntas. Este se mostrará en cada pregunta, dando la posibilidad de elegir entre 3 respuestas:

Para los gráficos he usado un fondo y El siguiente gráfico que se usará en cada respuesta:

- Se crea un menú de opciones gráficas, con ID acorde, "question".
- Se coloca el fondo, y se ajustan los gráficos.
- Se usan "tags" "#ANSWER1#", 2 y 3 en las labels (etiquetas) para las tres posibles respuestas, estos textos serán sustituidos en script.lua
- Se ponen 4 labels con los textos "A", "B" y "C".
- Se ponen 2 tags para las preguntas, por si ocupa más de una linea, esto dependen del tipo y tamaño de fuente, en mi caso, he calculado que con 2 lineas tendré más que suficiente, estas labels les he llamado "#QUESTIONLINE1#", "#QUESTIONLINE2#".
2do Paso: Generar los ficheros del proyecto:
Se empaqueta el proyecto, con lo que tendremos todos los ficheros necesarios listos en un ZIP (se puede usar la opción TEST antes para ver como quedan en la PSP). Imágenes fuentes y sonidos, como se puede ver en las opciones de empaquetar diálogo, se almacenarán en images/, fonts/ y sounds/ respectivamente. Se pueden guardar en el raíz donde están los script, o crear varios niveles, como data/img/, esto ya es cuestión de lo ordenado que quiera ser cada uno.
3er Paso: Preguntas, respuestas y soluciones....
data.lua
Este fichero contiene un array con la siguiente estructura para cada pregunta.
questionline1 = Texto de la pregunta, si fuera muy larga, se pondría lo que falta en questionline2
answer1 a 3 = Las posibles respuestas
solution = La solución correcta 1, 2 ó 3 (osea "A", "B" o "C").
--TheSolarSystemQuiz. Database for LuaDiE tutorial. By GorristeR data = {} data[1] = {} data[1]["questionline1"] = "El planeta mas grande del Sistema Solar" data[1]["questionline2"] = "es..." data[1]["answer1"] = "Jupiter" data[1]["answer2"] = "El Sol" data[1]["answer3"] = "Saturno" data[1]["solution"] = "A" data[2] = {} data[2]["questionline1"] = "Cuantos satelites tiene Marte?" data[2]["questionline2"] = "" data[2]["answer1"] = "Ninguno" data[2]["answer2"] = "Uno" data[2]["answer3"] = "Dos" data[2]["solution"] = "C" --Así con cada pregunta...
4o Paso: El "cotarro":
script.lua
Aquí está el nucleo del juego, no voy a comentar mucho este código, ya que mi intención ha sido ilustrar el uso de LuaDiE, cualquier coder puede entenderlo, de todas formas, si tenéis alguna duda, preguntad en el foro e intentaré aclararla.
--TheSolarSystemQuiz. Sample game for LuaDiE tutorial. By GorristeR dofile("luadie.lua") --Imprescideibol :D dofile("data.lua") local res, q, out, resultText local hitsCount = 0 --Contador de respuestas acertadas while true do res = luadie:Show("main") if res == "EXIT" then break end for q = 1,table.getn(data) do --Pregunta a pregunta... out = { --Sustituir los tags "#QUESTIONLINE1#", data[q]["questionline1"], "#QUESTIONLINE2#", data[q]["questionline2"], "#ANSWER1#", data[q]["answer1"], --Respuestas 1-3 "#ANSWER2#", data[q]["answer2"], "#ANSWER3#", data[q]["answer3"] } res = luadie:Show("question", out) --Mostrar preg. actual luadie:ResetTexts("question") if res == data[q]["solution"] then hitsCount = hitsCount + 1 resultText = "Acertaste!!" else resultText = "Fallaste :(" end out = { "#RESULTTEXT#", resultText, "#HITS#", hitsCount, --Total acertadas "#QCOUNT#", q, --Preguntas contestadas "#SOL#", data[q]["solution"] } --La resp. correcta res = luadie:Show("state", out) luadie:ResetTexts("state") if res == "CANCEL" then --No más preguntas break; --Se vuelve al menú principal end end --for q --Aquí sería interesante poner una pantalla final. ;-) end --while true
En este código sólo voy a comentar la instrucción luadie:ResetTexts(), que hace que los "tags" vuelvan a estar como estaban para volver a hacer la sustitución, ya que sino en la siguiente pregunta, al estar cambiados no se encontrarían y LuaDiE no los reemplazaría.
Para terminar:
No estamos ante el juego del año, pero por menos de 40 lineas hemos hecho uno más que decente, sin contar claro está, las lineas de los datos, lo importante es ver los conceptos básico para usar menús y sustituciones de textos que serán un apoyo a nuestras aplicaciones o juegos haciendo nuestro diseño mucho más sencillo y el código muchísimo más corto.
Podría haber perfilado algo mejor algunas imágenes (no tenía ganas) y el juego al final no tiene música, ya que probé con un MP3 y se colgaba con 3 Luas diferentes, no tenía tampoco ganas de buscar otra canción :P. Tuve también que bajar manualmente la altura de las letras "A" "B" y "C", porque según qué fuentes pueden salir un poco descolocadas (en este caso era una "Arial Black"), la solución es modificarlo en luadie.lua o ponerlo un poco más bajo en el editor teniendo en cuenta el descuadre.
El ejemplo podéis bajarlo de: http://www.megaupload.com/?d=4WZZN0D0
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 4305 lecturas



genial verte de nuevo por aki
ké decir, genial, al fin un editor gráfico que va creciendo dia a dia, al final tendremos un ide completo para lua, y gráfico jej! Por cierto me alegro de volver a leerte por aqui, hacia tiempo que no sabia de ti!
Un saludo!
Actualmente desarrollando nuestra web y UXCode : http://www.gcrew.es
Hola Deviante, gracias por
Hola Deviante, gracias por tus ánimos, yo también me alegro de leerte y parece ser que LuaDEV, no se ha estancado y sigue creciendo, genial.
Lo cierto es que el trabajo no me deja mucho tiempo y el editor este lo voy sacando poco a poco, aún falta mucho por hacerle (como las fuentes en LuaDEV), pero va muuy lento, aunque más lentos van los editores que aún tienen la Beta4 en noticia xDD.
LuaDiE: Crea en Lua sin teclear código. Compatible HM7, HMv2, LuaPlayer, LuaDEV y PGE.