Crea una skin para PSP PDA

PSP-PDA es una aplicación admirada por muchos, pues le da utilidades de PDA a nuestra PSP. Cuenta con reproductor de música, visor de imágenes, calculadora, explorador de archivos, calendario, agenda, editor de texto, libreta de direcciones y reloj; toda una maravilla. Pero sólo trae 3 temas por defecto, así que en este tutorial aprenderéis a crear vuestros propios temas para esta gran aplicación hombrew de Rob_psp.
Identificando los archivos de la skin:
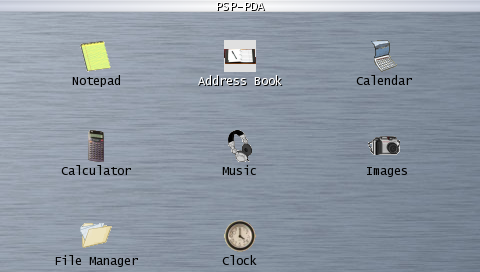
Menu Principal:
- addressbookicon.png: Icono de la Libreta de Direcciones (Addres book)
- calculatoricon.png: Icono del calculador.
- calendaricon.png: Icono del calendario.
- clockicon.png: Icono del Reloj
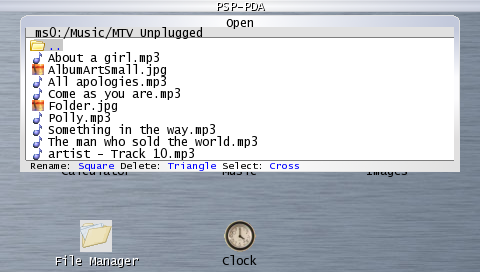
- fileicon.png: Icono del explorador de archivos (File Manager)
- musicicon.png: Icono del reproductor de música.
- notepadicon.png: Icono del editor de texto.
- photoicon.png: Icono del visor de imágenes.

*Menú Principal del PSP-PDA.
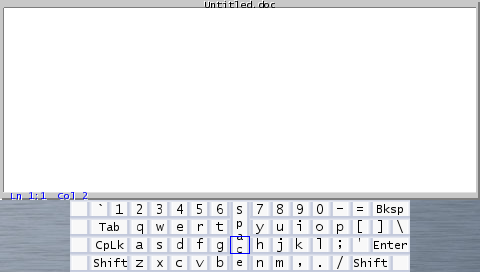
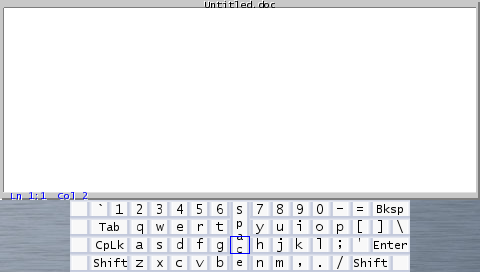
Teclado
- arrows.png: Cursores del teclado.
- buttongroup1a.png y buttongroup2a.png: Teclado alternativo (P-Sprint)
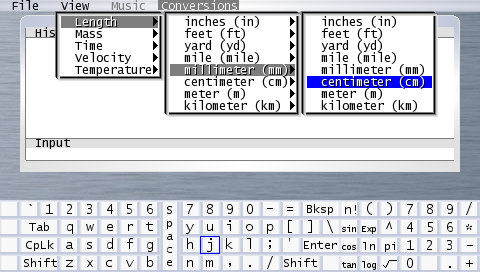
- calckey.png: Teclado del calculador.
- cleft.png: Parte izquierda del teclado en mayúscula.
- cright.png: Parte derecha del teclado en mayúscula.
- csleft.png: Parte izquierda del teclado de combinaciones con Shift (cuadro) en minúscula.
- csright.png: Parte derecha del teclado de combinaciones con Shift (cuadro) en minúscula.
- sright.png: Parte derecha del teclado de combinaciones con Shift (cuadro) en mayúscula.
- sleft.png: Parte izquierda del teclado de combinaciones con Shift (cuadro) en mayúscula.
- left.png: Parte izquierda del teclado en minúscula.
- right.png: Parte derecha del teclado en minúscula.
- space.png: Barra espaciadora del teclado.

Ventanas y Barra de Herramientas
- bottomborder.png: Borde inferior de la ventana del editor de texto.
- check.png: Marca las opciones elegidas en la barra de herramientas.
- topborder.png: Borde superior de las ventanas.
- sideborder.png: Borde lateral de las ventanas.

- dot.png: Punto posicionado encima de algunas opciones al elegirlas.
- arrow.png: Flecha que indica un menú secundario en la opción ‘Conversiones’ de la calculadora.
- menubar.png: Fondo de la barra de herramientas

Gestón de Archivos
- dirbuttons.png: Botones al manipular archivos
- doc.png: Icono de los archivos de texto.
- editbuttons.png: Botones para editar texto.
- folder.png: Icono de carpetas en el explorador de archivos.
- music.png: Icono de los archivos de música
- pic.png: Icono de las imágenes.

Otros
- *.ttf: Archivo de fuente en la aplicación
- metal.png: Fondo del Tema
- textbackground.png: Fondo del Texto.
- settingsicon.png: Icono de opciones.
Pasos a seguir:
Para crear vuestra propia skin sólo tenéis que sustituir cada archivo .png por la imagen o icono que queráis. Es importante que se conserven todos los nombres y formatos de los archivos, sino no serán reconocidos por la aplicación. No os abuséis del tamaño de cada icono para que estos no obstruyan la visibilidad del texto bajo ellos, las dimensiones recomendadas para cada imagen del menú principal son 32x32 píxeles. Si tienes alguna duda con respecto al tamaño de cada imagen, no dudéis en guiaros mediante otro tema creado.
Material opcional para tu skin:
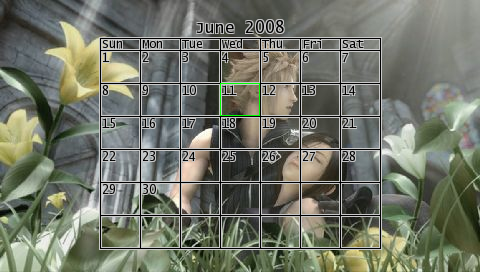
Aunque no es necesario, también puedes incluir nuevos fondos para el calendario incluido en la aplicación y de este modo harás un ambiente más compatible con el tema que creaste. Para esto sólo reemplaza las doce imágenes incluidas en la carpeta ‘calendar’ de la aplicación. Deben estar en formato .jpg, tener las dimensiones 480x272 píxeles, tener los nombres 1.jpg, 2.jpg, 3.jpg... y así sucesivamente; siendo 1.jpg la imagen para Enero, 2.jpg la imagen para Febrero...

Ya tengo mi skin... ¿ahora qué?
Una vez hayáis conseguido crear vuestros temas podéis compartirlos en nuestra recopilación de Temas para PSP PDA.
Primero subid vuestro tema a una web de file hosting y envíanos el link de descarga. Abajo tenéis el link de ‘Contactar con beta.pesepe.com’ para enviarnos vuestro trabajo.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 18650 lecturas


Comentarios
Ke Bien
Orlaes bro, muy bueno el tuto yo hize un theme antes, espero ke mas se animen a hacer los suyos pues el psp pda esta super bueno.
Nuevo aporte
en forma de tutorial. Gracias a Winsmaster ahora tambien podremos personalizar una de las aplicaciones mas populares de la historia de la Scene PSP: PSP PDA.
Gracias compañero ;-).
Para recibir ayuda más rápidamente, recomendamos que pongas títulos descriptivos y no utilices abreviaturas (estilo MSN) en tus post de los foros. Recuerda revisar el Manual del perfecto forero y las Normas de la Comunidad.